
Rail Corridor Singapore
Service Blueprint & UX/UI Design
Personal Project - Case Study
Disclaimer: I did this case study to enhance my experience and this is a non-profit projects.
3D objects being used in UI design is from Figma open sources.
Overview
Why Rail Corridor Singapore?
Help visitors plan their journey beforehand including access points, points of interest and crowd sizes
Help visitors navigate during their journey including entry and exit points, points to the corridor and directions to amenities
Provide the visitors with useful information about the history and heritage of the corridor, both man-made and natural

Design Thinking Process
Here is the my design thinking process. You can click on the circle to scroll to each part!
Click here if you want to go
straight to design 😁
Organization Research
Information about Nparks
Nparks' responsibilities include greenery, biodiversity conservation, and wildlife and animal health, welfare, and management. They are also working closely with the community to enhance the quality of our living environment. Here are some highlighted information about Nparks:
- Safeguard the country's most important representative and core ecosystems
- Protect the nature against the impact of urbanisation
- Enabling visitors to enjoy nature-based activities
- Increase the implementation of skyrise greenery
- Focus on greening Singapore's industrial estates
- Enhancing veterinary care and animal management


Information about Rail Corridor
The Rail Corridor is a former railway line that stretches 24km north to south of Singapore. The future Woodlands North Coast and Greater Southern Waterfront areas will be linked by this trans-island green artery.
- Safe distancing portal available on Safe Distance @ Parks
- The speed limit is 10km/h
- Access points available 24/7
- No lighting along the Rail Corridor
Nparks Interview
My team — including Dhanya, Varshitha and I — did research about the organization, in particular the Rail Corridor team. After reaching out to them, we conduct an interview to determine their objectives, challenges and future vision for the Rail Corridor projects.
Summary Objectives: Proposal ecological Rail Corridor to more people because it's a very special trail. It's 24km long and there's no cut in between (such as traffic light). The corridor's dual purposes are protecting the environment and making the trail more user friendly. It's connecting North to the South of Singapore so there are a lot visitors coming for outdoor activities.
Existing Applications
Nparks has already had 2 mobile applications such as Coast-to-coast app and SGBioAtlas so I did my research to understand more about these two apps.
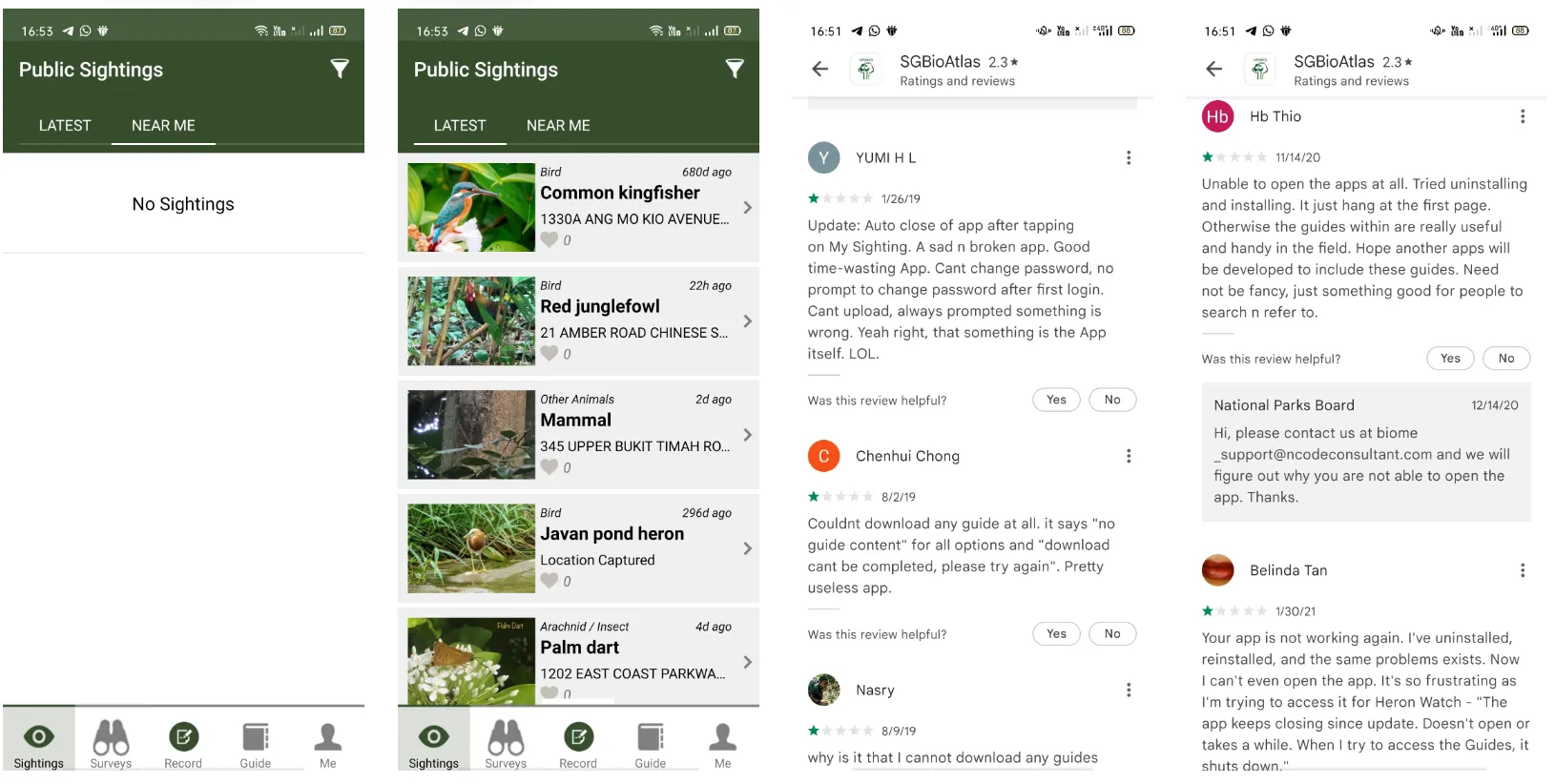
SGBioAtlas App
It's a citizen science-based app to share your biodiversity sightings. The app does not have much information on plants, but it has a lot of information about animals.

Screenshots of the app (Feb 2022) and some of the user feedback
Their database is amazing because of its diversity. The functionality of the app is also is an interesting concept.

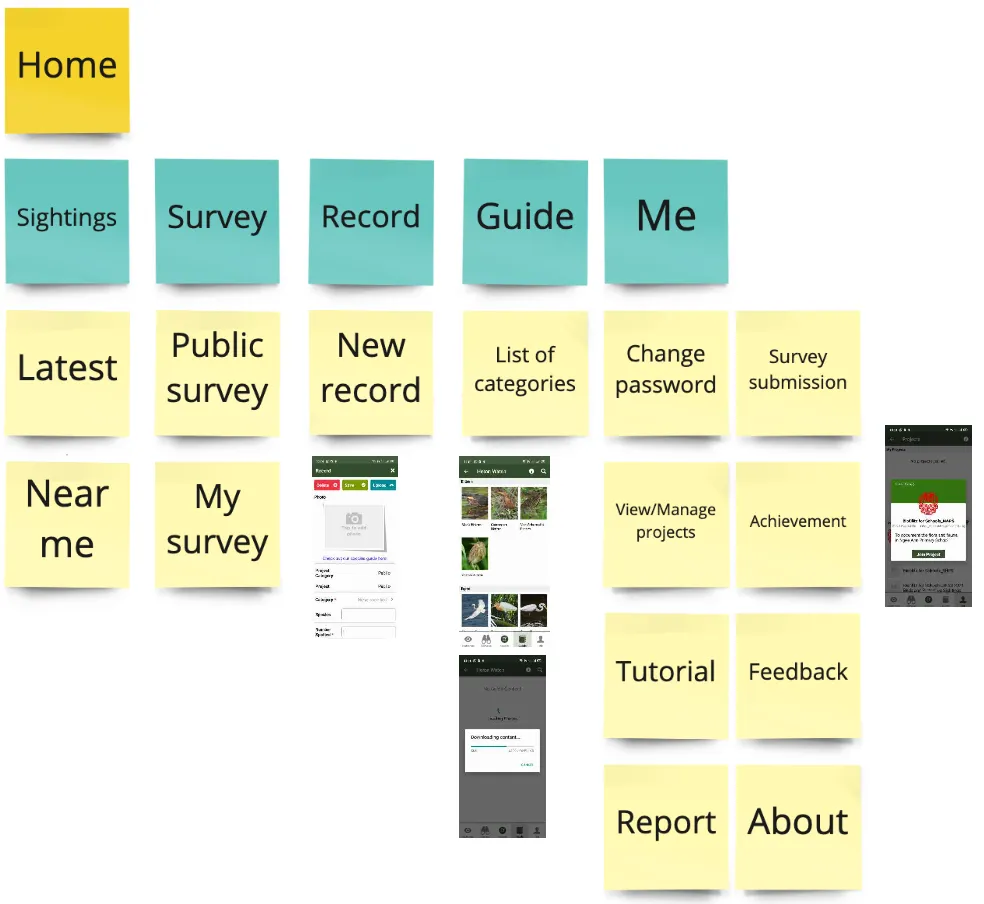
Information Architechture of SGBioAtlas (Feb 2022)
Coast-to-Coast App
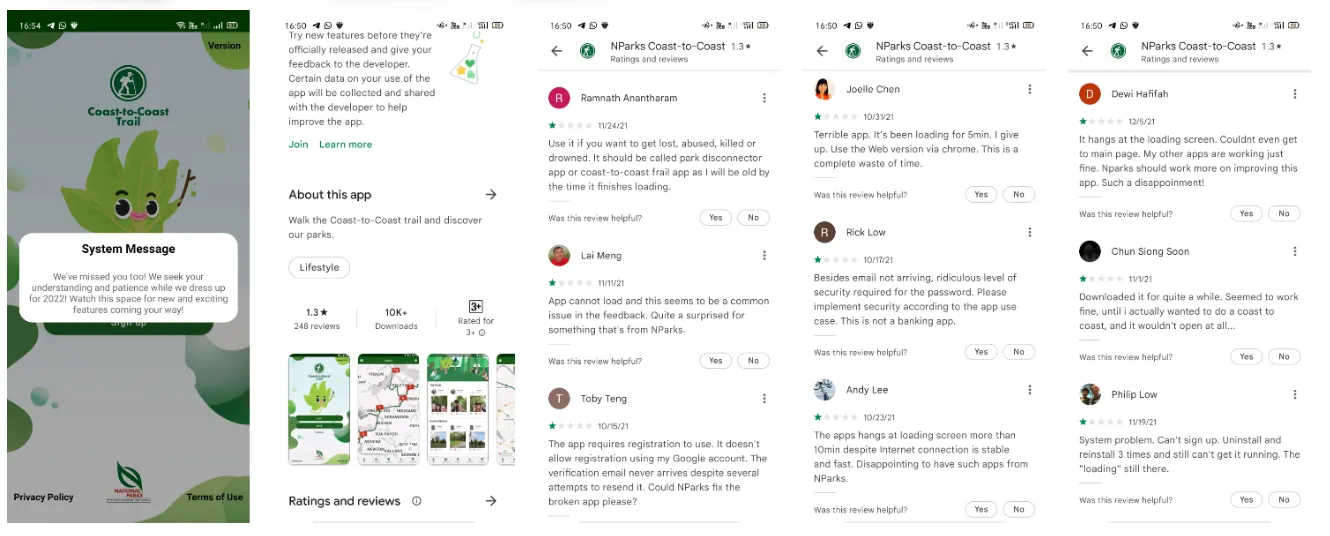
It provides the user with a curated walking experience across a series of parks and park connectors. It has interactive Augmented Reality (AR) elements to show information on points of interest. Currently the app is under maintenance (Feb 2022)
Most of the feedbacks are similar to the SGBioAtlas app. System bugs are the primary concern. Due to the maintenance, I couldn't experience the app myself. However, I can analysis the app through the screenshots that they have in their Appstore and Play Store. Here is the Information Architecture of Coast-to-Coast App
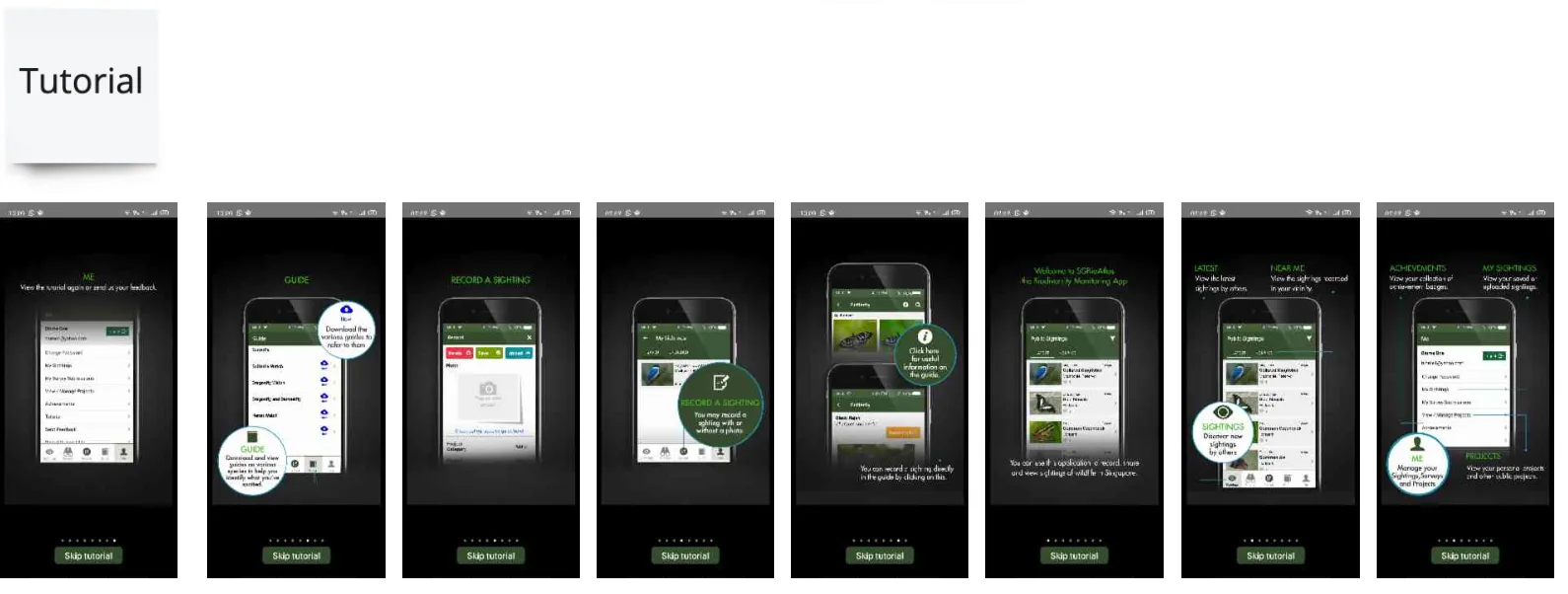
They also have an on-boarding flow for the new users which is very helpful

On-boarding screens of SGBioAtlas (Feb 2022)

Screenshots of the app (Feb 2022) and some of the user feedback

Information Architechture of Coast-to-Coast App (Feb 2022)
Market research
Alltrails
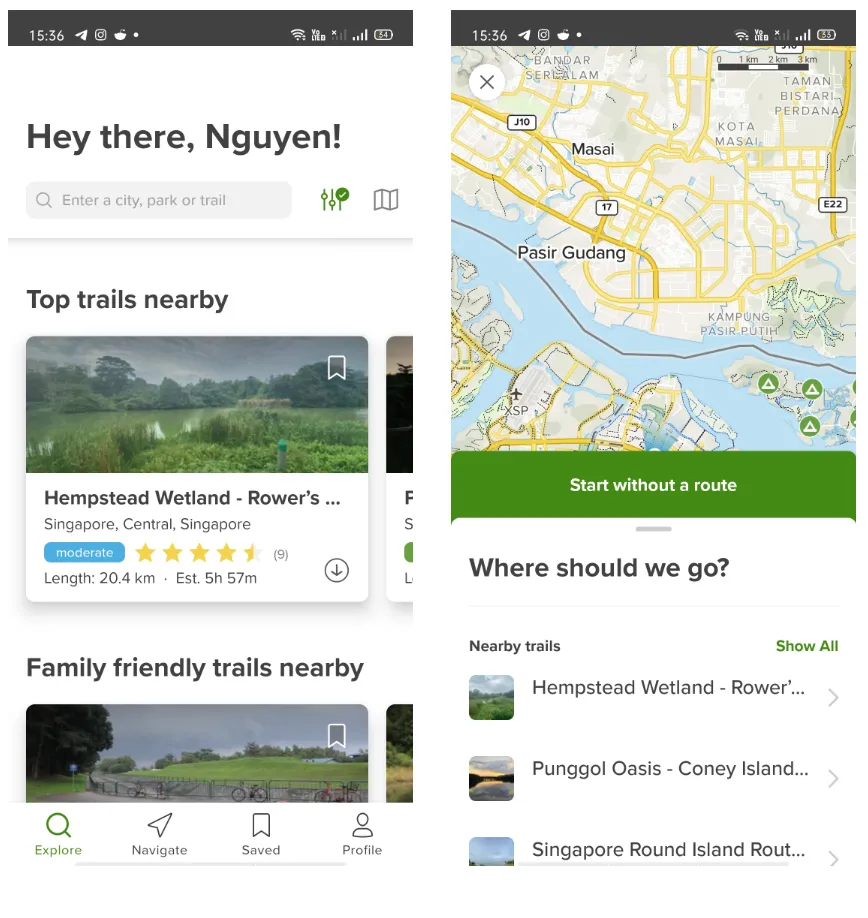
It's a communities by connecting people to the outdoors and to each other. The app helps the user to plan their hike to any trail in the world. They have an amazing filter system and navigation system.
Moreover, they pledge 1% of our annual sales to nonprofit organizations who protect the wild places. I found this really meaningful and maybe Nparks could also inspire from here.
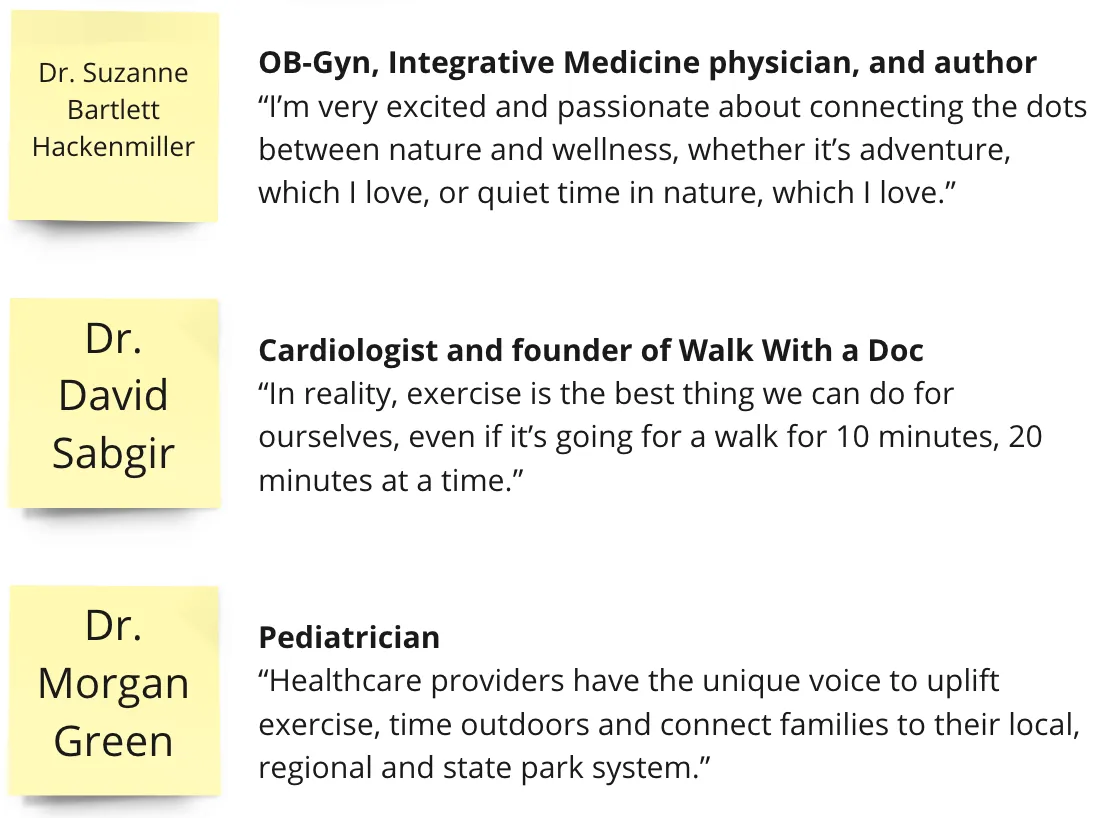
The app has some medical advisors which makes it become more reliable.

Screenshots of the app (Feb 2022)

Notes on medical advisor (Feb 2022)
Global Trends
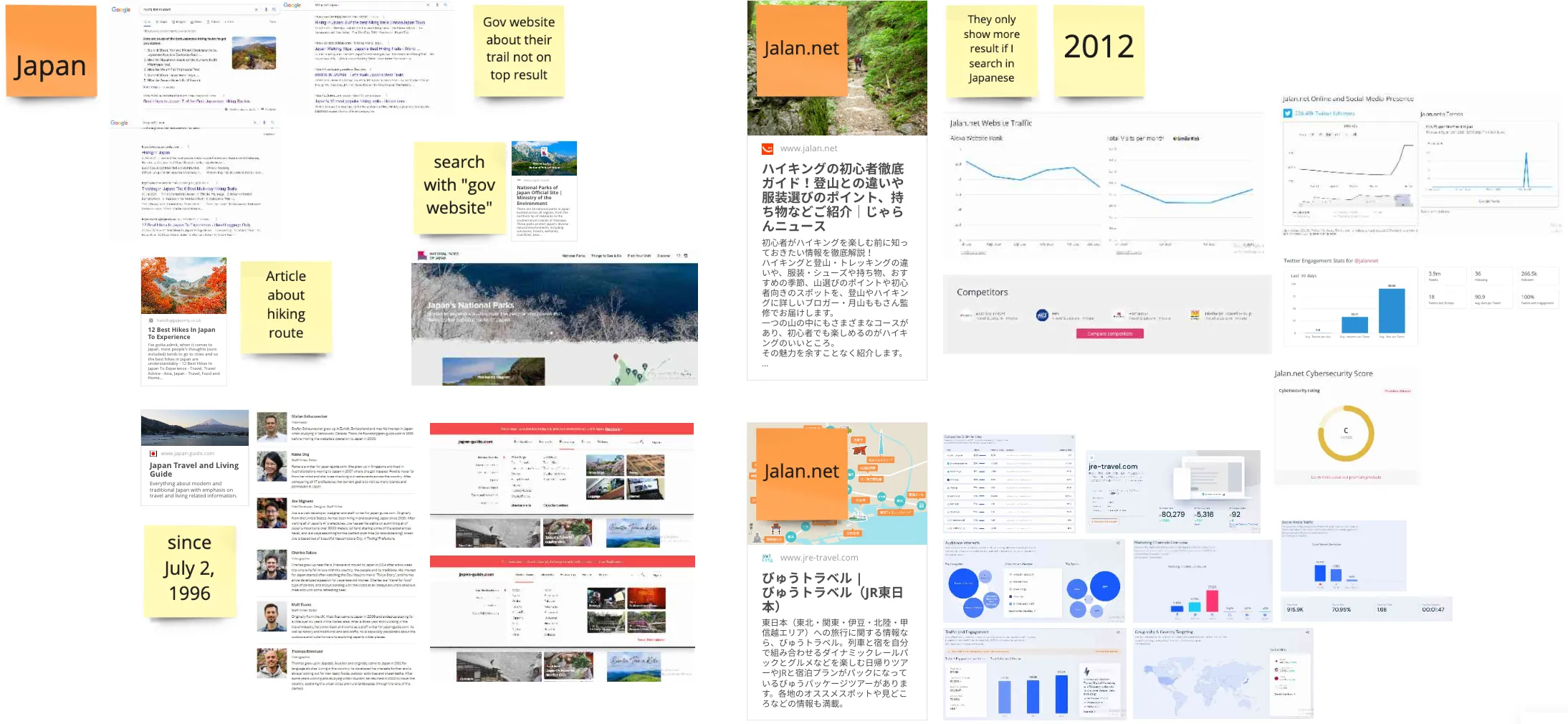
Japan
I chose to look at Japanese first because it's very popular due to the wonderful natural scene and hiking trails. They also have a lot of useful information on the government website. The UI of the website also look very clean, simple and user-friendly.
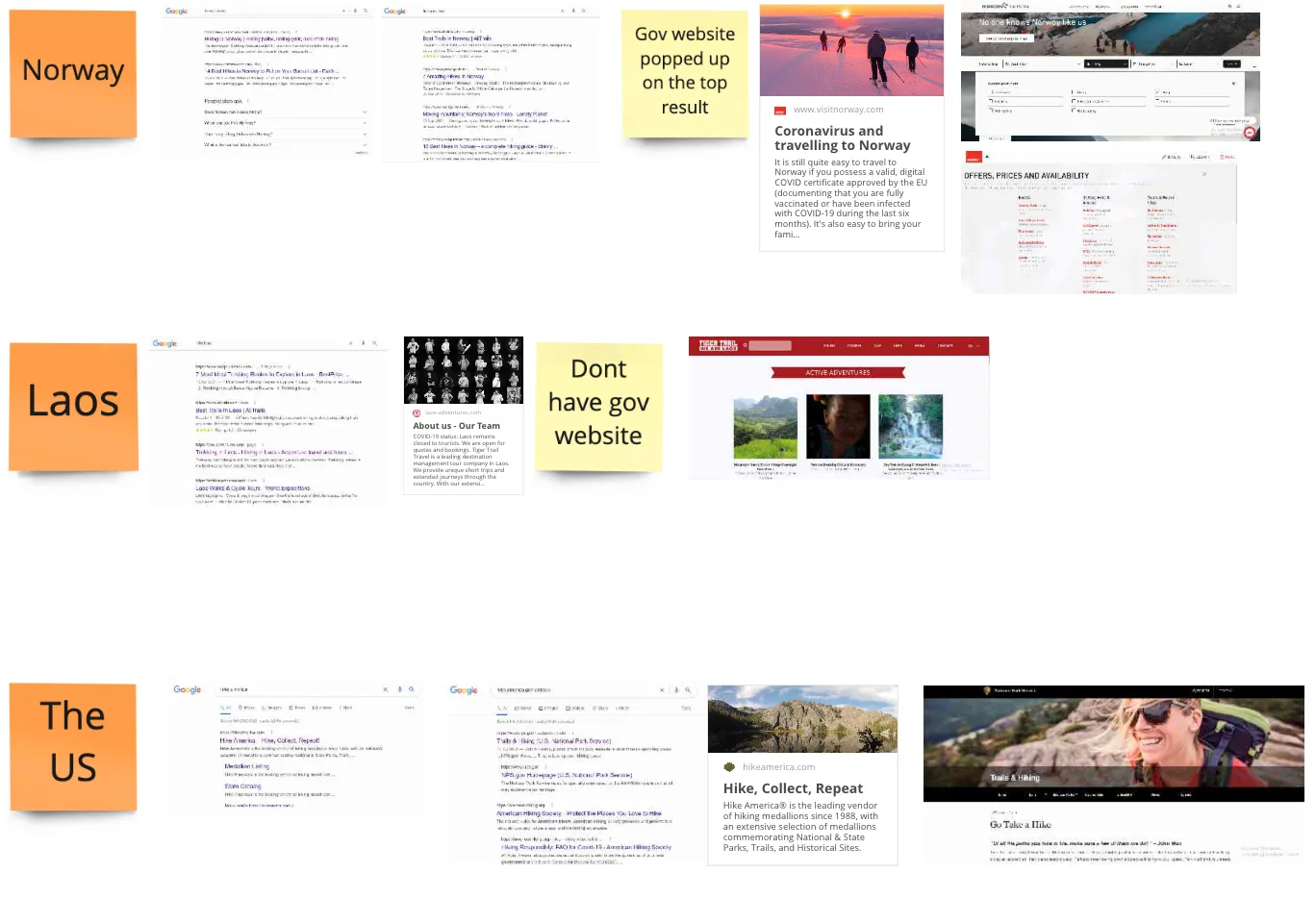
Norway | Laos | USA
I decided to take a look at other countries as well to see how they structure their websites for nature parks and hiking trails.

Some of my notes on Miro

Some of my notes on Miro
Insight
- After scanning through some websites from other countries, I observed that most of the time, the government website doesn't pop up on the first few results regardless if the sites have a lot of information about hiking trails and planning your trip. I use this formula to google "[name of the country] + hiking trails"
- Their main target audience group aged from 30-50
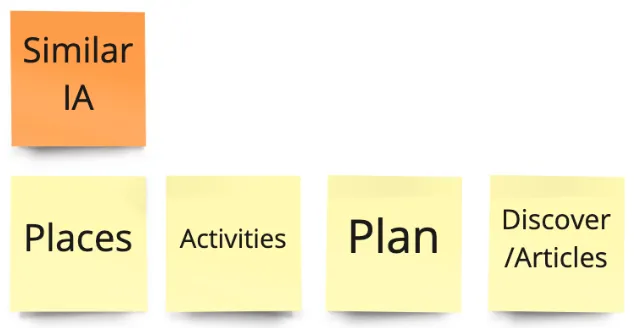
- Their sites' Information Architecture are quite similar (including places page, activities page, planning page, and discover/articles page)

Notification Techniques
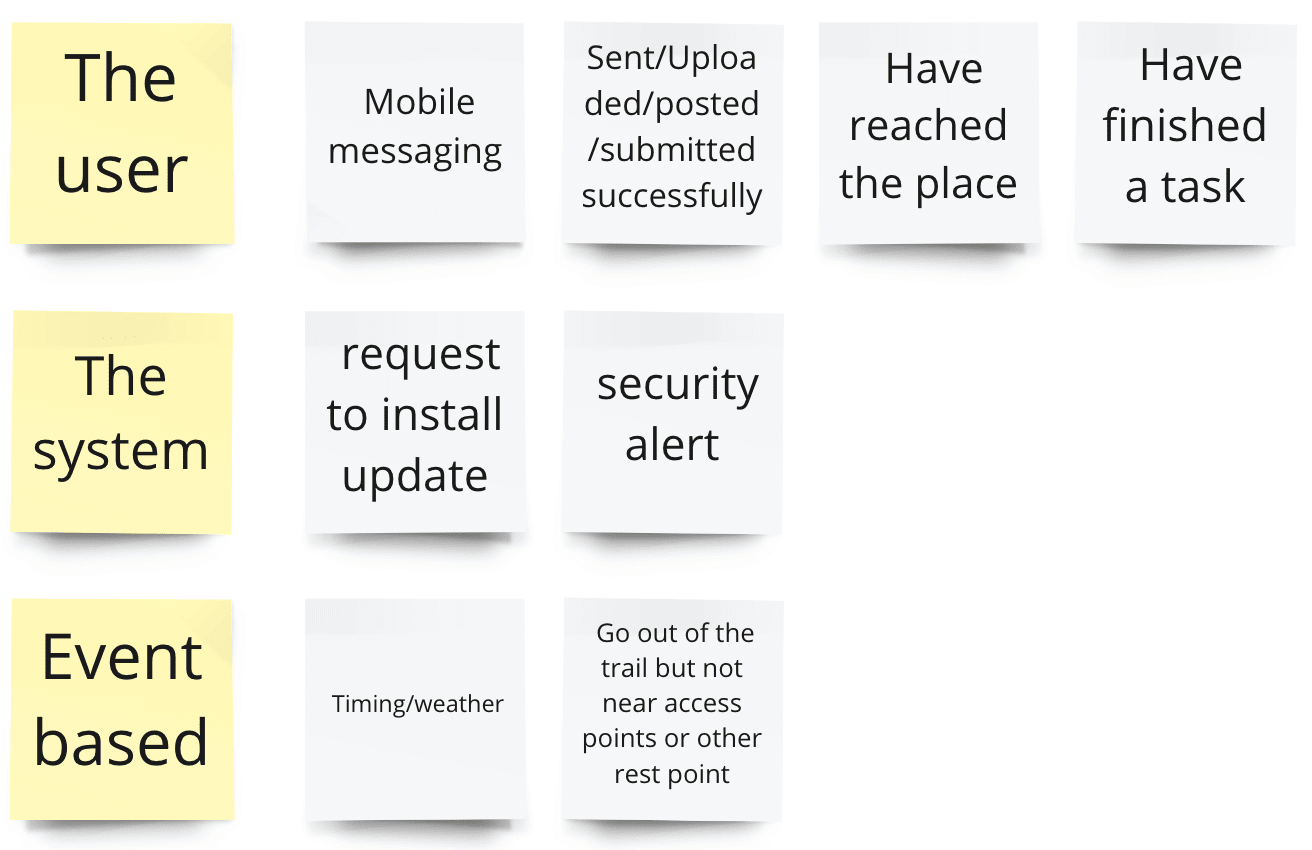
I also learnt about different techniques to trigger the notification in the most effective way. There are two main kinds of notification: Require an action, and dont require an action. There are three ways that we can trigger the notification:

Three ways to trigger the notification
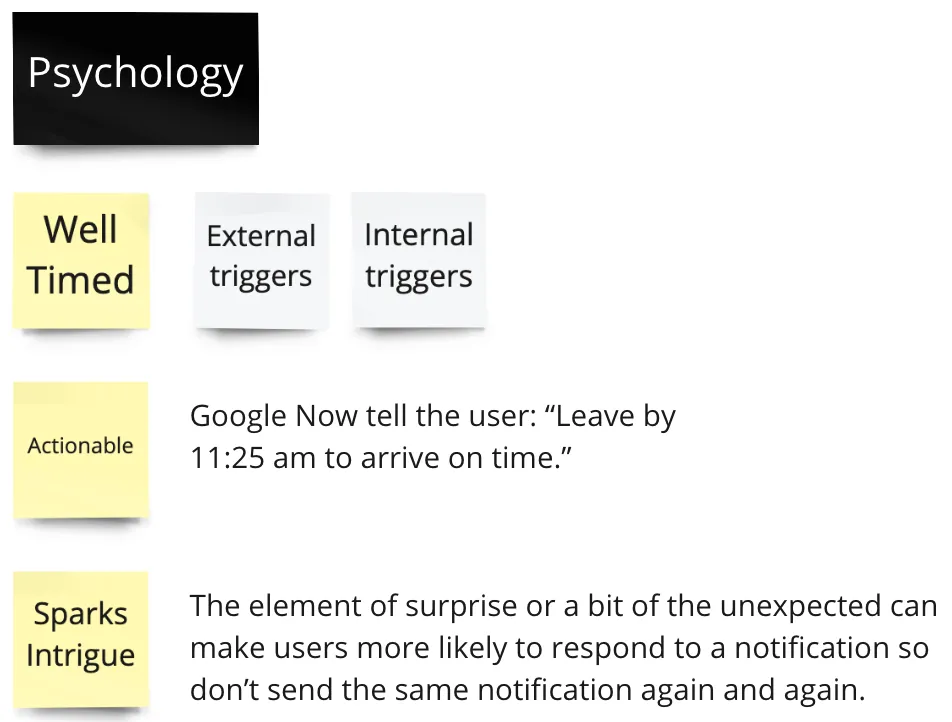
If we look at the psychological side of it, there are three things to note to make the notification become more effective: well-timed, actionable, and sparks intrigue.

Psychology factors

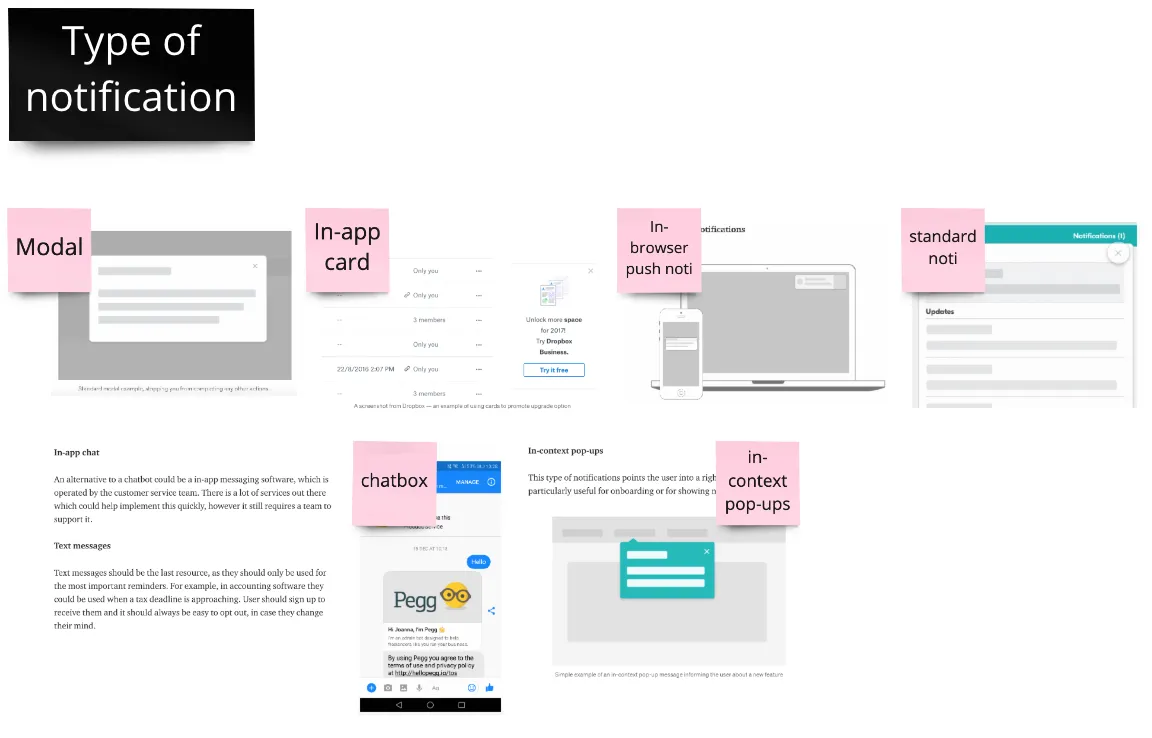
6 main types of notification
AR Technology
I had few initial ideas in mind and AR was one of it, that's why I decided to do research on AR technology. There are two kinds of AR: Marker based AR, and AR without marker.
Marker based AR
- Use target images (markers) to position objects in a given space
- If the camera is not properly focused, the virtual object will not be displayed
- Inexpensive
- Instagram and Snapchat through filters and games
AR without marker
- Relies on the hardware of any smartphone, be it the camera, GPS or accelerometer, among others, while the augmented reality software completes the job
- Works with the digital data obtained by these sensors capable of recording a physical space in real time
- Uses simultaneous localisation and mapping (SLAM) to scan the environment and create appropriate maps on which to place virtual objects
- Four main types: Location-based AR; Projection-based AR; Overlay AR; Contour-based AR
Insights
- The cost of a marker-based AR app can start from US$1 000 or US$2,000 if simple, 2D images serve as markers. Overall, it takes from one to three weeks for a 3D artist to create one 3D model, costing between $1,000 and $3,000.
- Location-based AR will cost you between US$25,000 and US$35,000, taking two or three months of development. Due to the custom content management functionality, cost and time estimates for such AR solutions will be higher than above: around US$50,000 and four months.
- The cost of such augmented reality apps can start from US$200,000. Their development takes around six months. According to a recent report, the global AR market is forecast to grow from $12.56 billion in 2020 to $85.47 billion by 2026 at a double-digit CAGR of 37.66%.
Gamification
Besides AR technology, I also researched gamification because it might help to solve my problem statements later on.

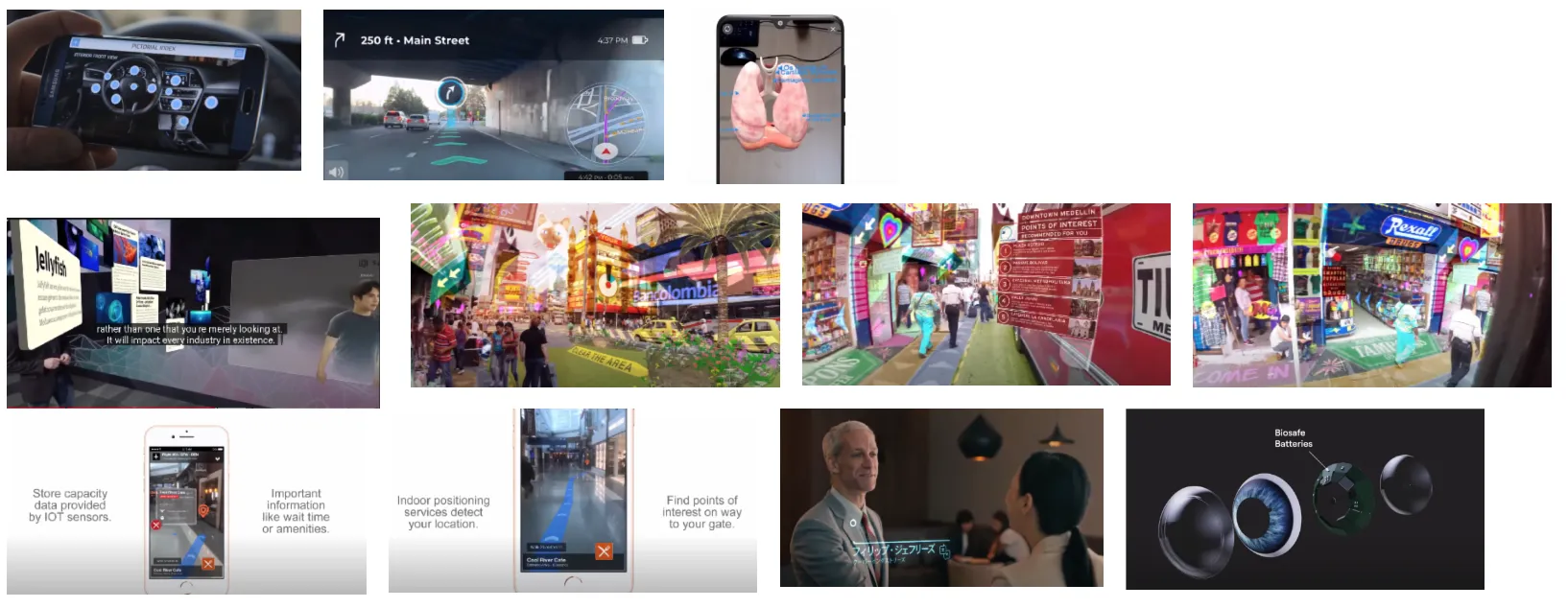
Some inspirations for AR

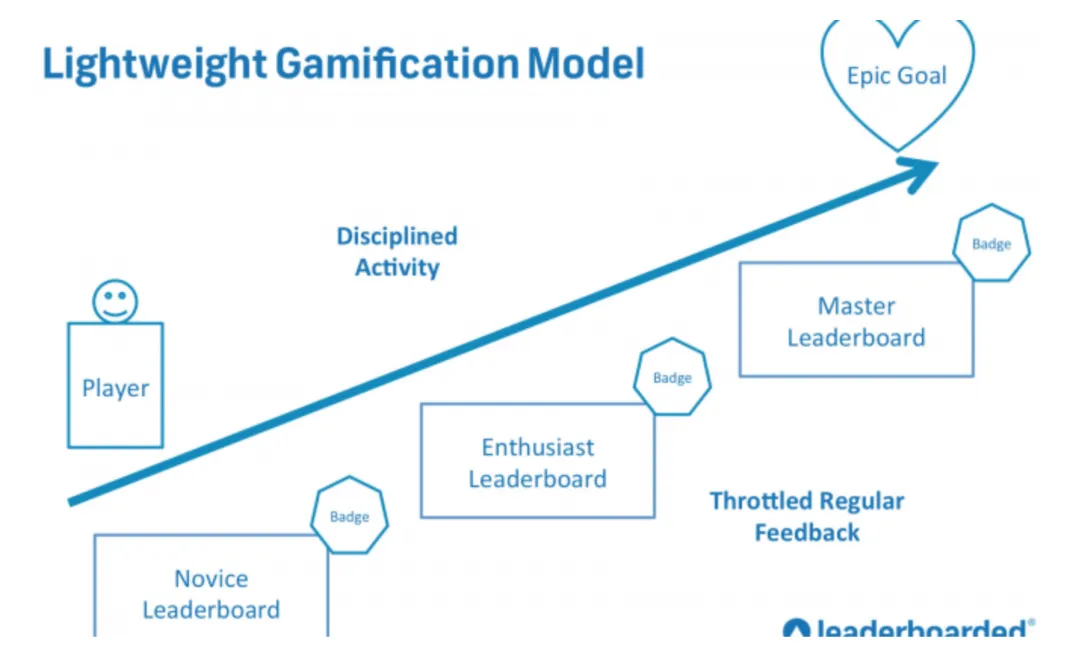
Lightweight gamification model from Leaderboarded
I think utilizing the gamification to motivate people coming to the Rail Corridor more will be a good idea. It could be gaining badges after finishing any tasks from the app.
User Research
User Interview
On the day we went down to Rail Corridor to do the topography survey, we also interviewed some of the hikers on the trail to understand more about their journey, thought process and pain points.




My note on the interview with the hikers in Rail Corridor
Insight
- Mix of gender and aged from 35-65
- Different races - mostly Singaporeans
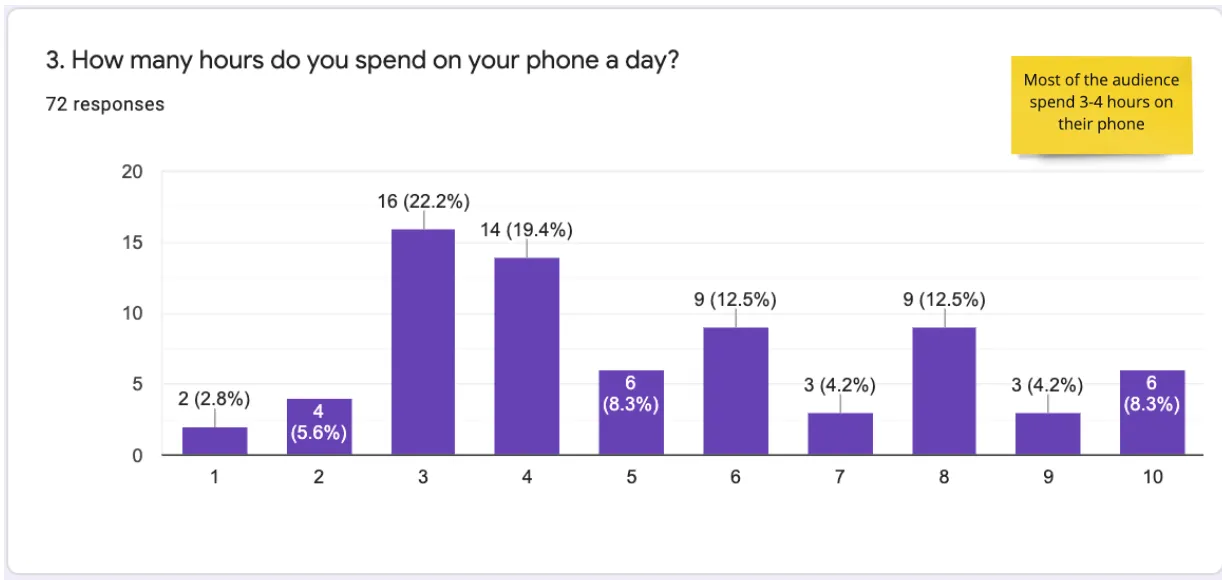
- Don't use the phone much
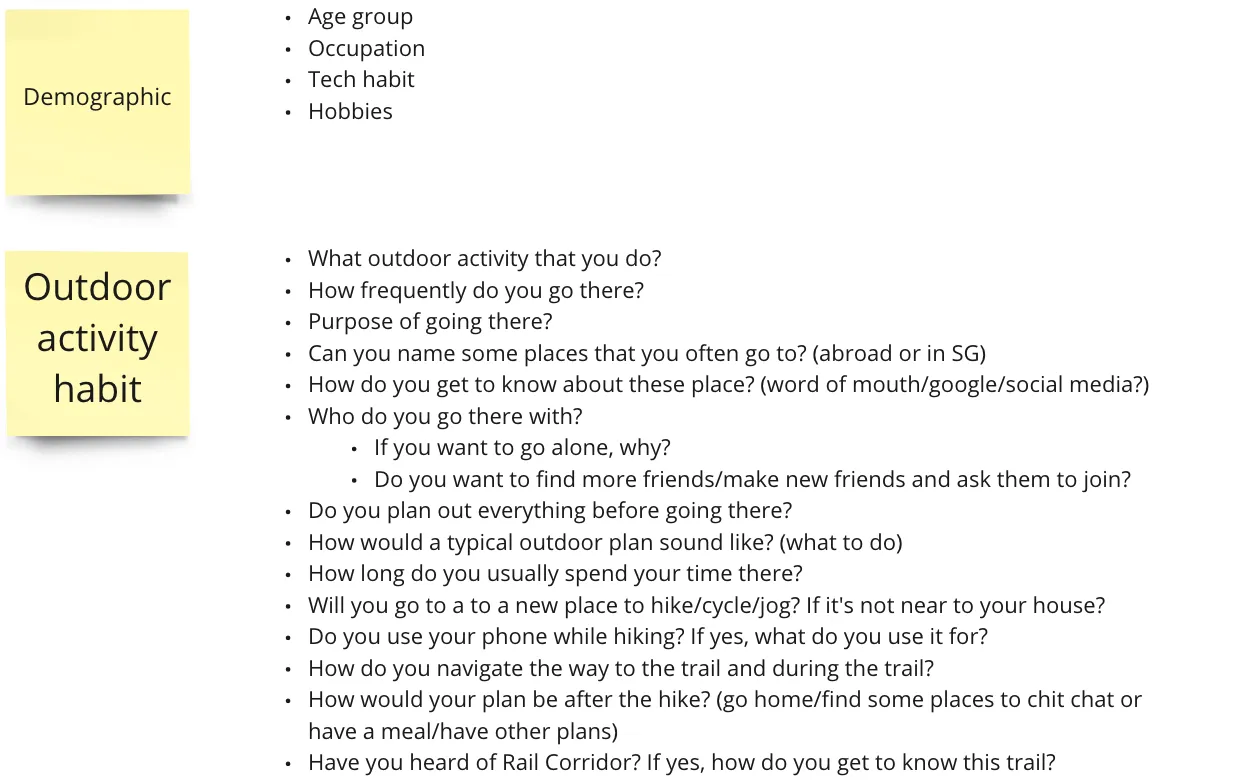
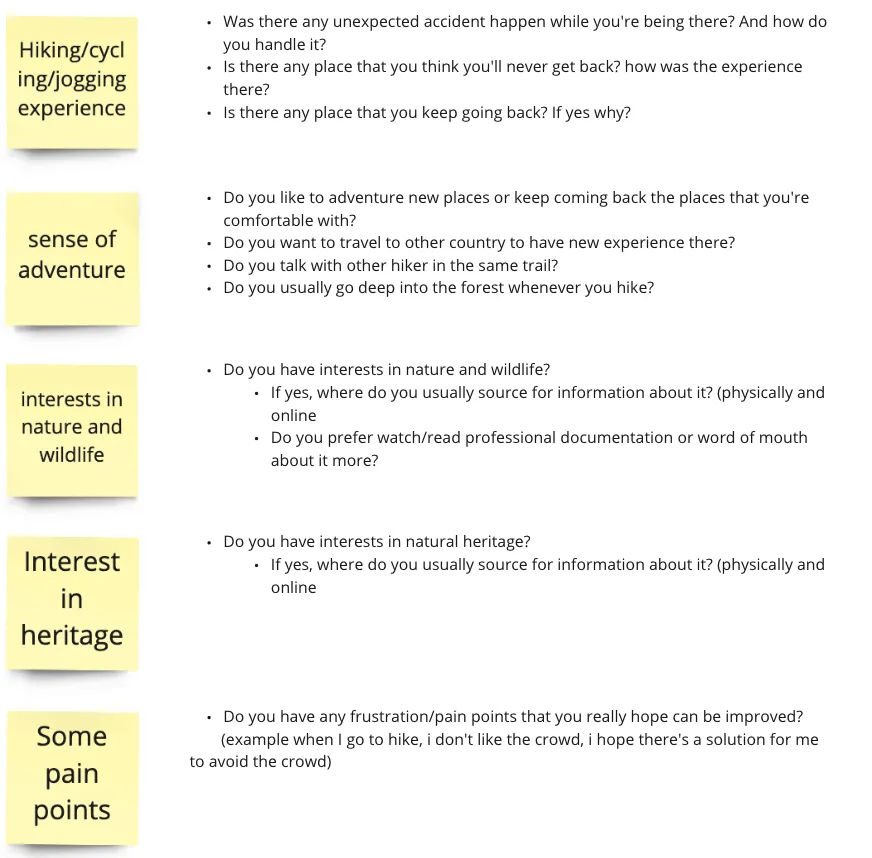
Discussion Guide


Discussion guide script that we used to interview hikers in the trail
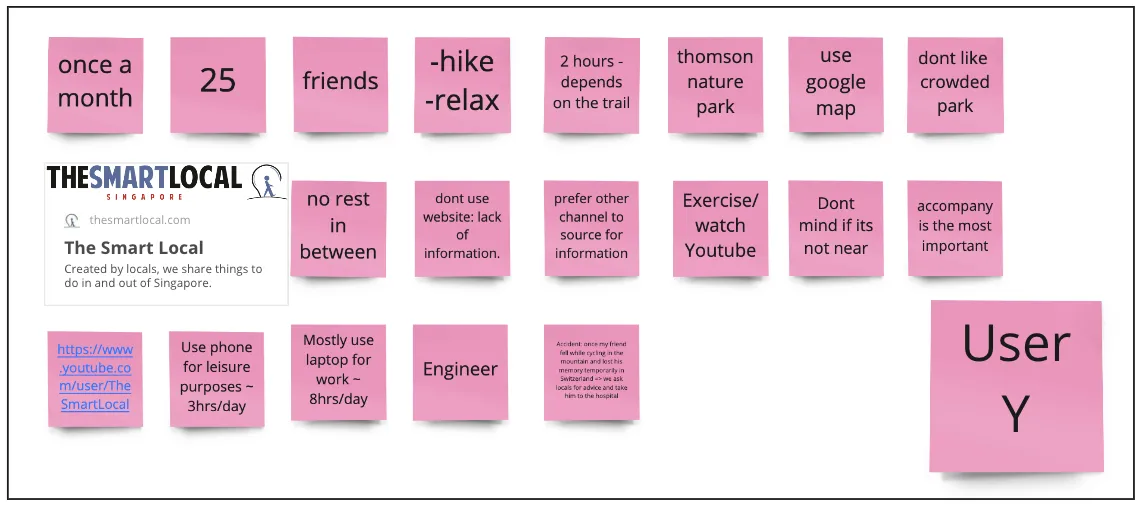
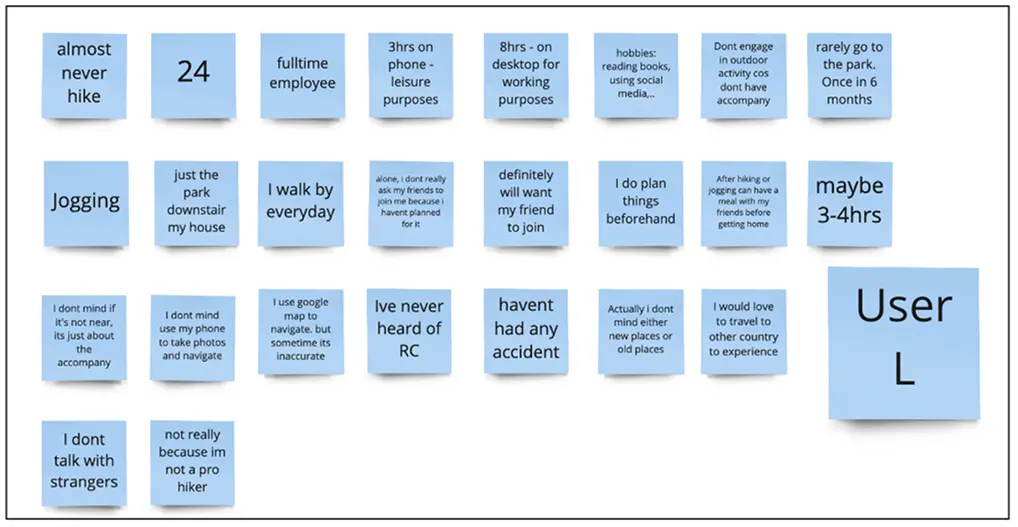
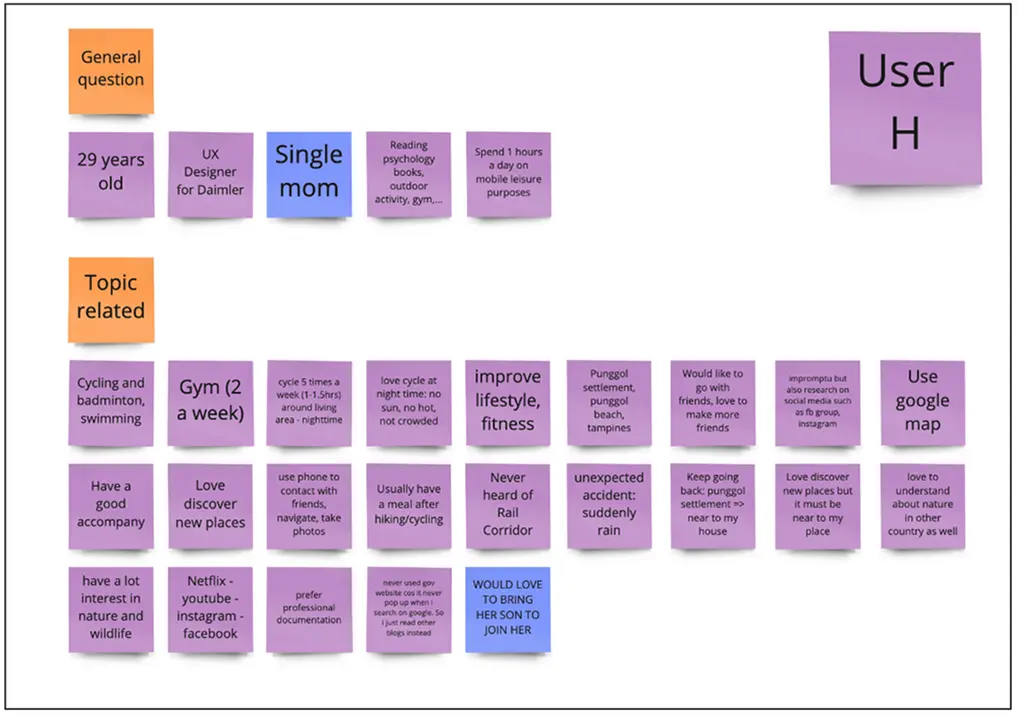
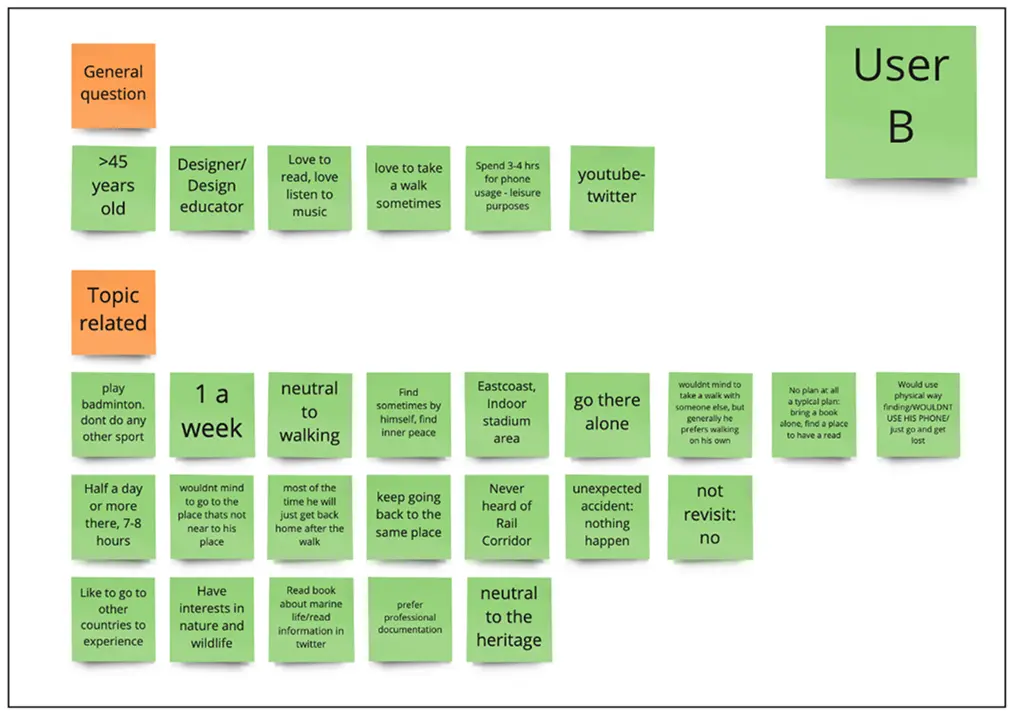
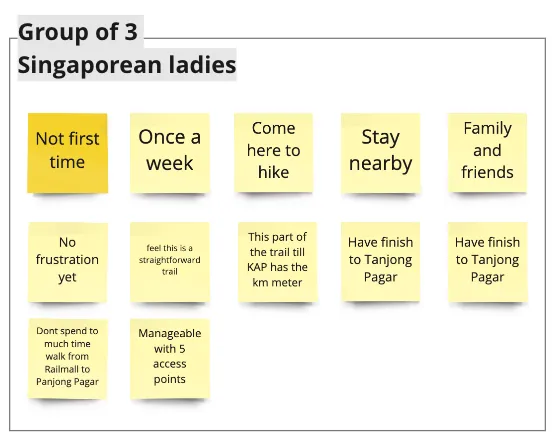
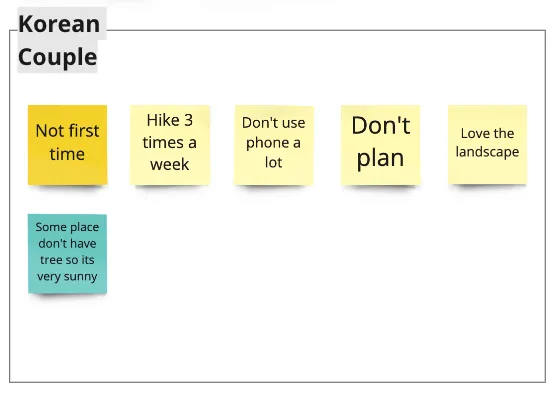
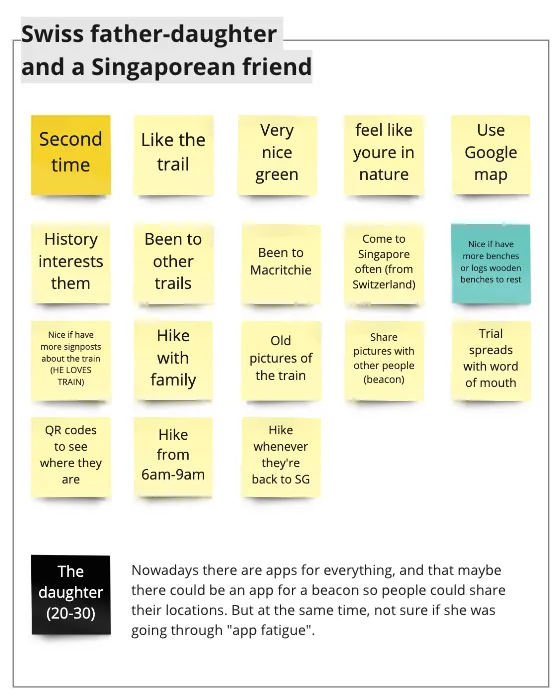
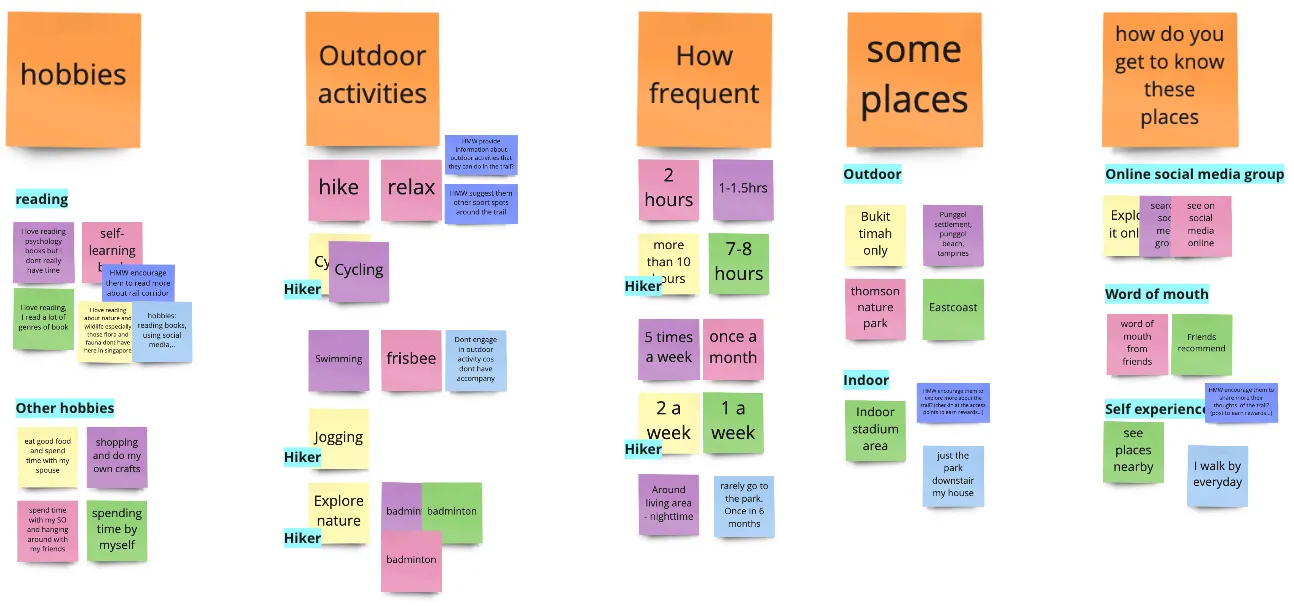
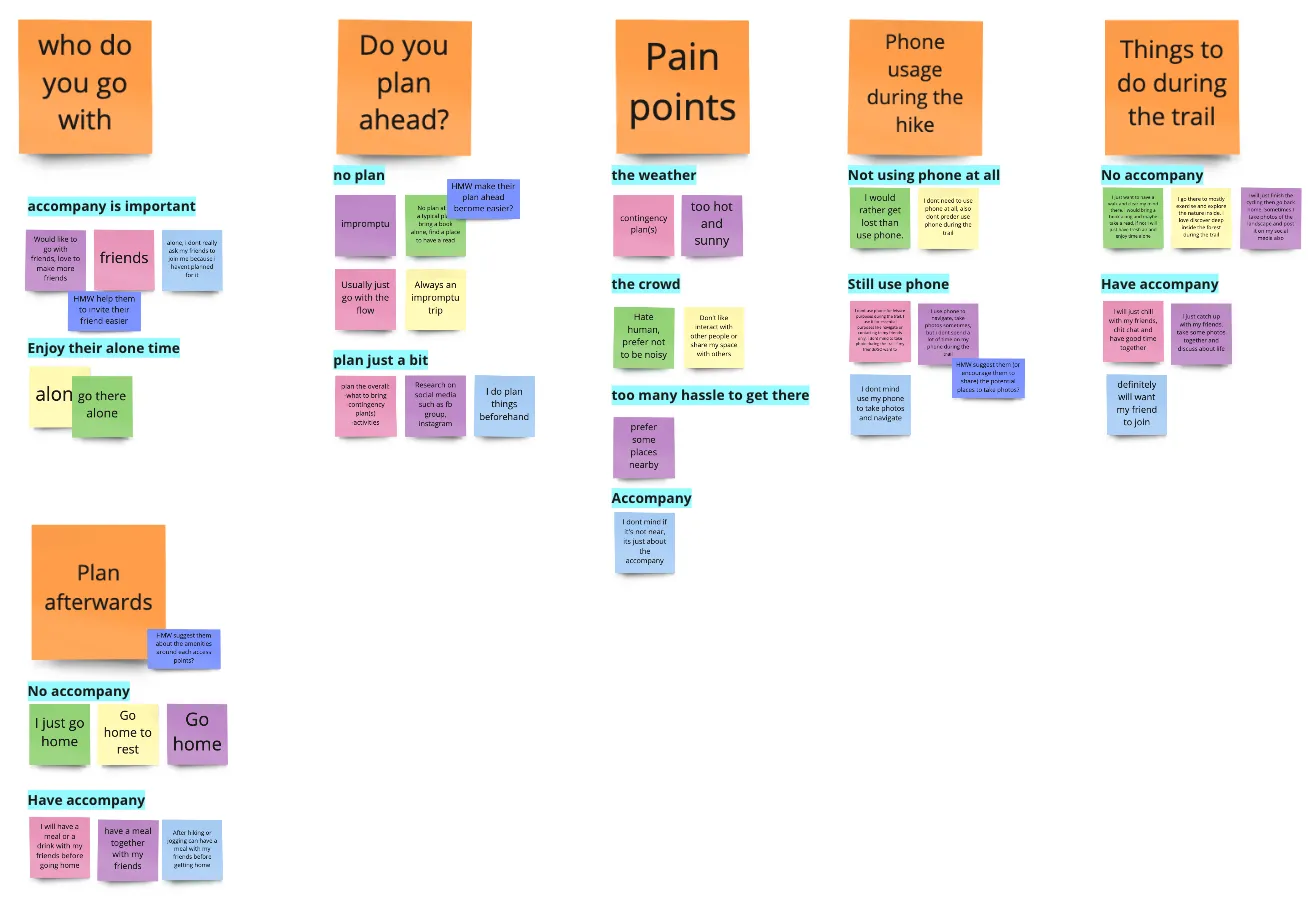
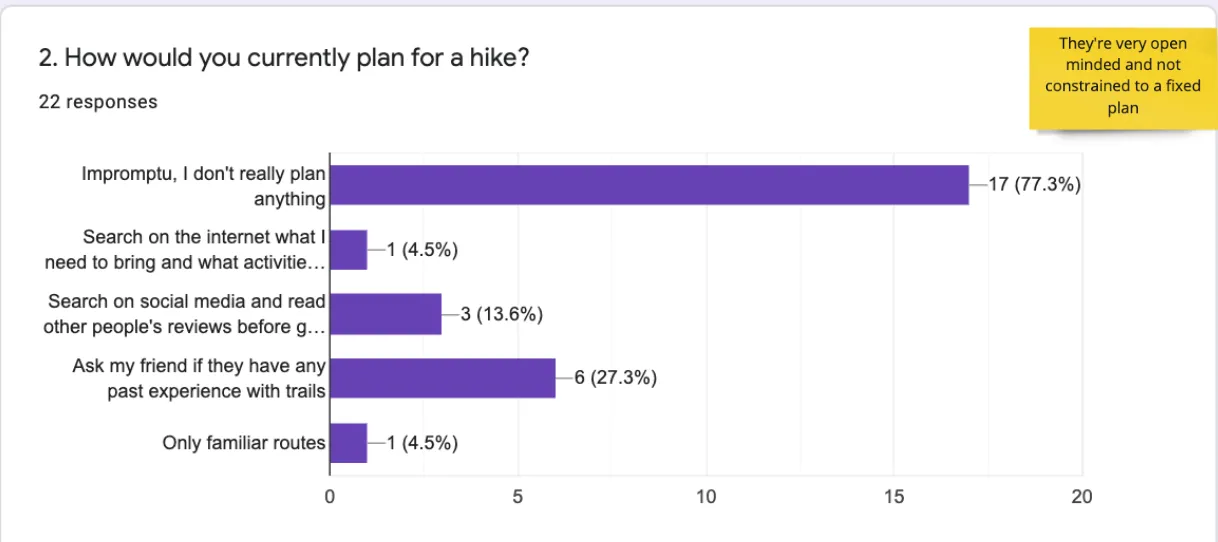
Then I also conduct user interview with 5 more users to understand about their outdoor activity habit and experience, points of interests as well as their frustrations.
Scroll right to see more user
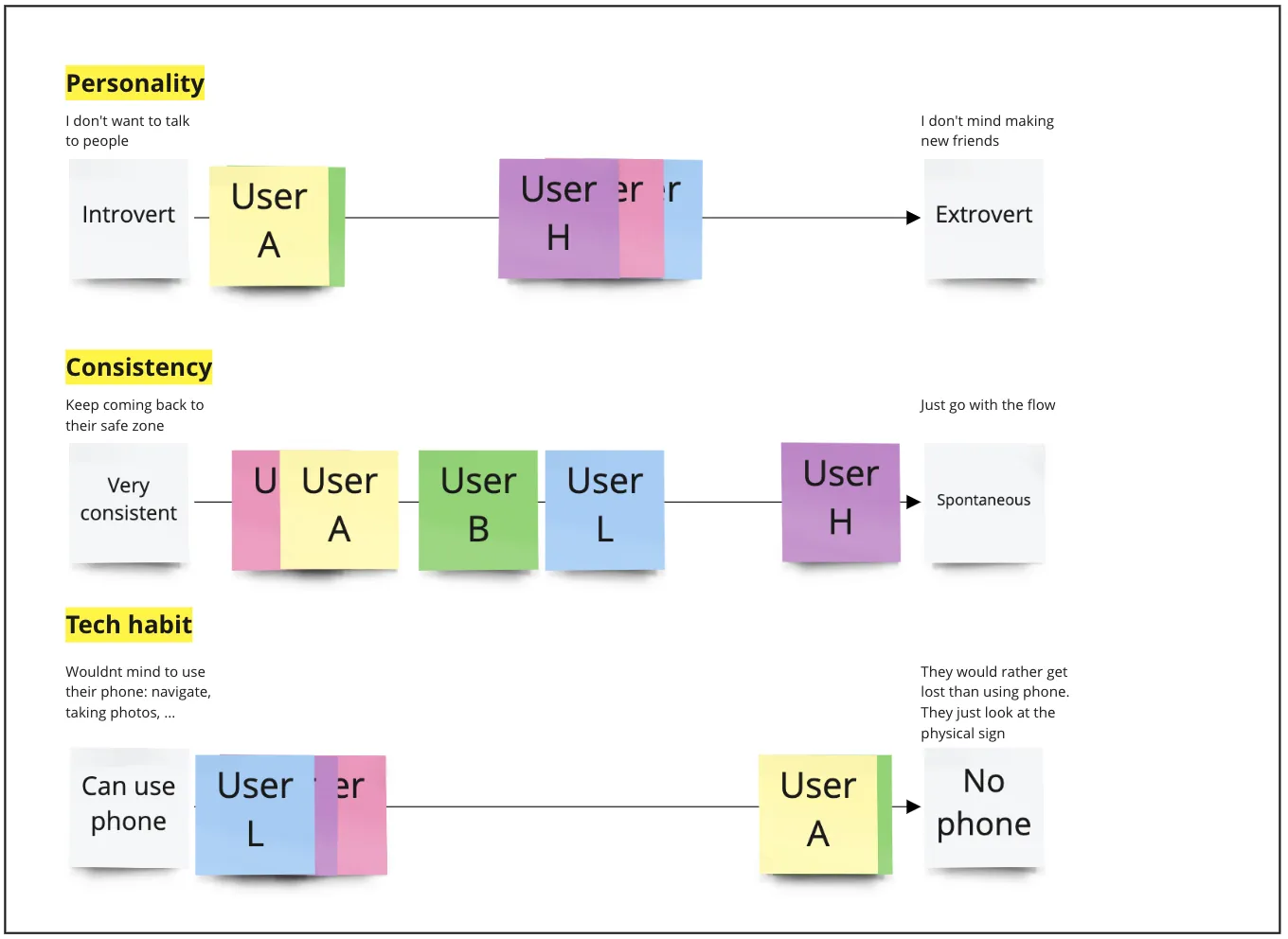
Among the 5 interviewees, I highlighted user L the most. The rest are already hikers and they are engage in physical activities quite often. Only user L is not very active and need to be motivated to hike more.As part of the analysis, I also looked at the interview results to determine the bigger picture and patterns of the users.

User L is slightly more about extrovert but they don’t engage in outdoor activities a lot because they don’t have time to plan for that with their friends, so they just spend time at home.

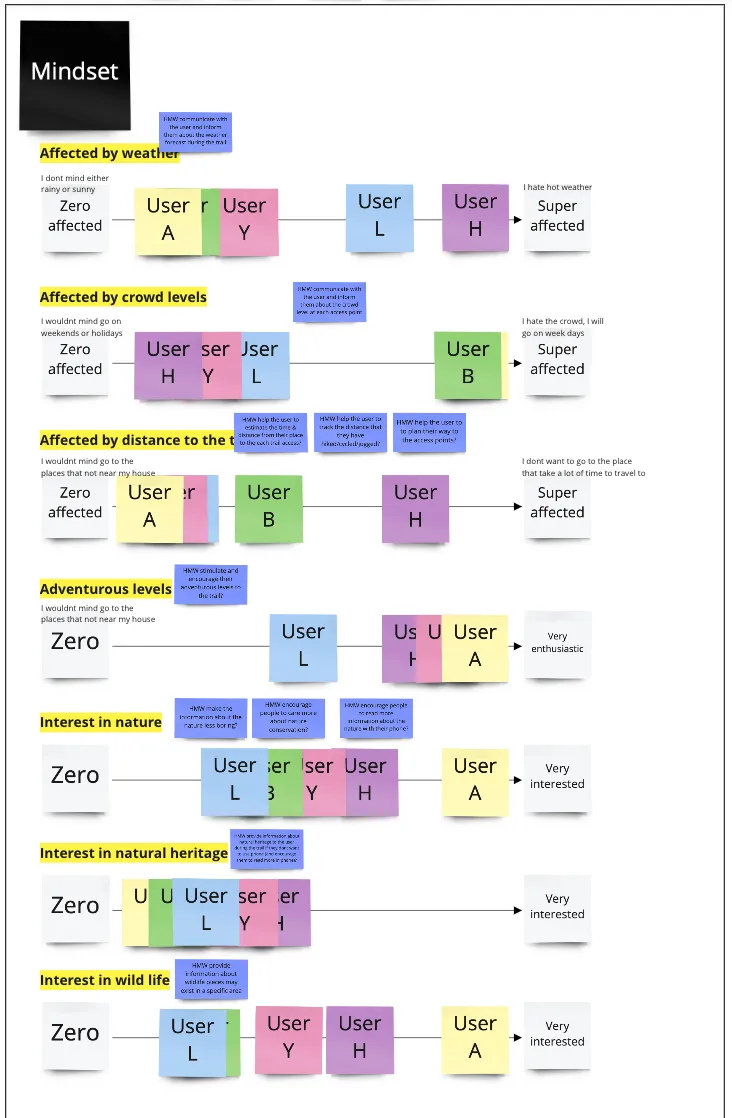
Mapping all the users to see their mindset
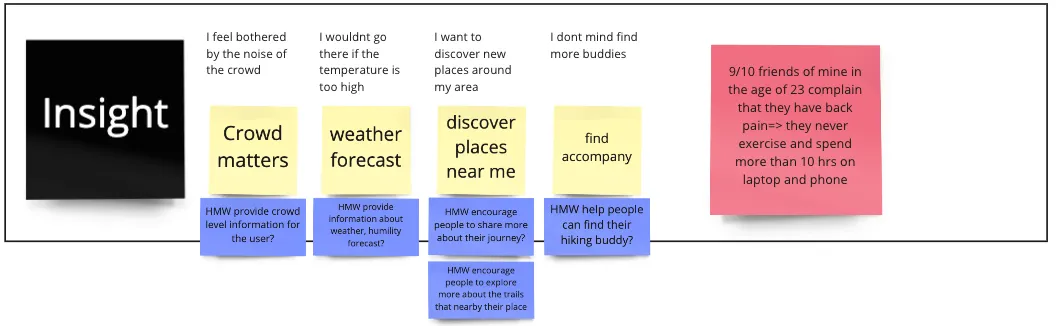
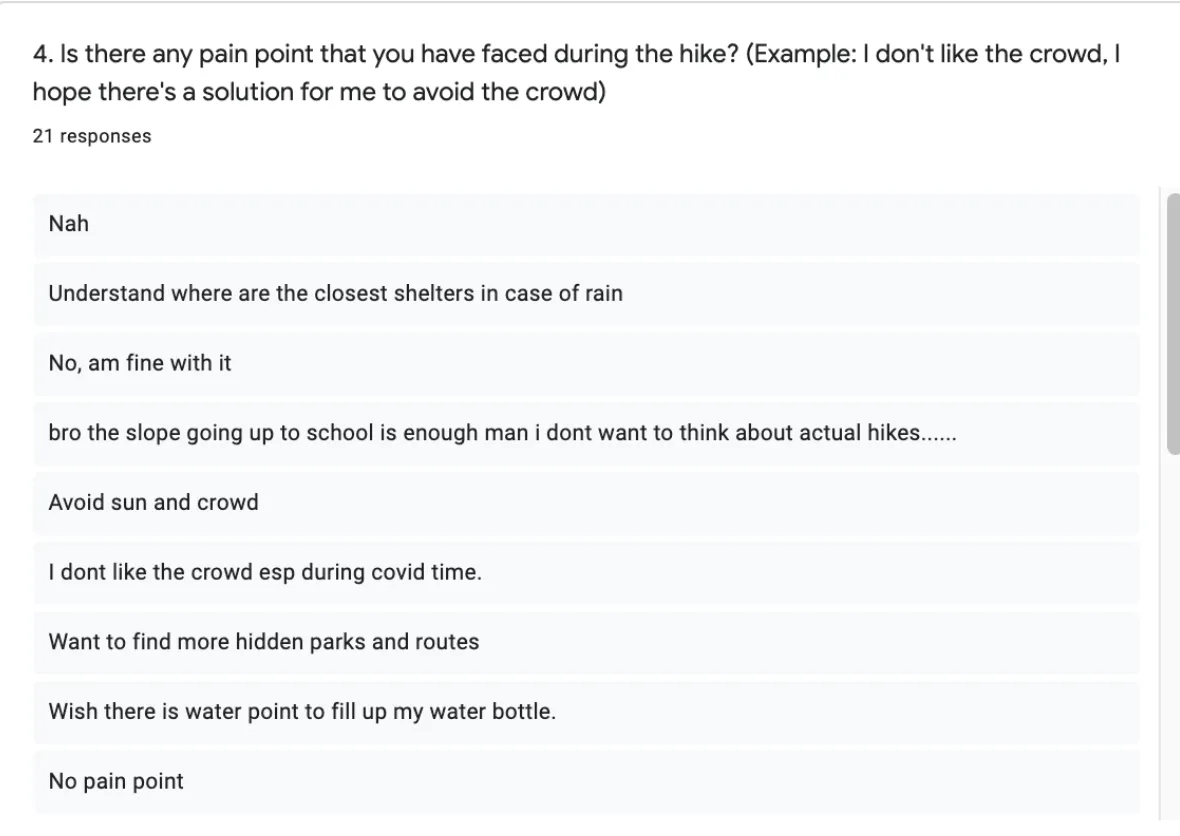
Insights
Some of the main pain points thay I learnt from the users: Crowd matters, weather condition matters, adventurous level matters, accompany matters, and time matters. And one fact that, the younger audience is not as active because they’re very busy and dont have enough time to think about this
As a next step, I make an affinity map on the data to see the pattern even more clearly.

Notes on the insights I gathered from the interviews


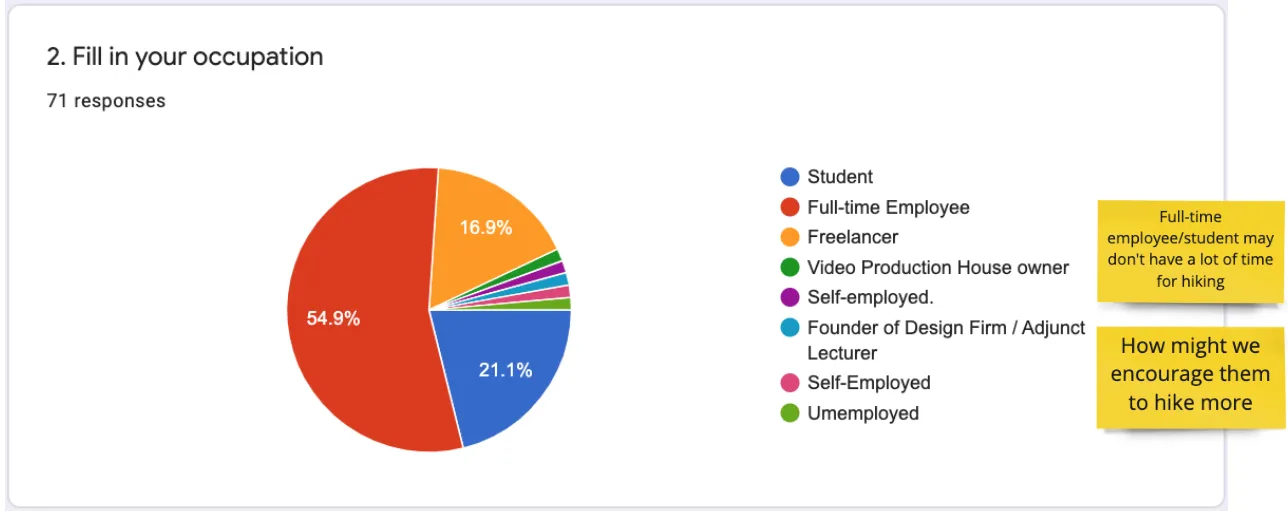
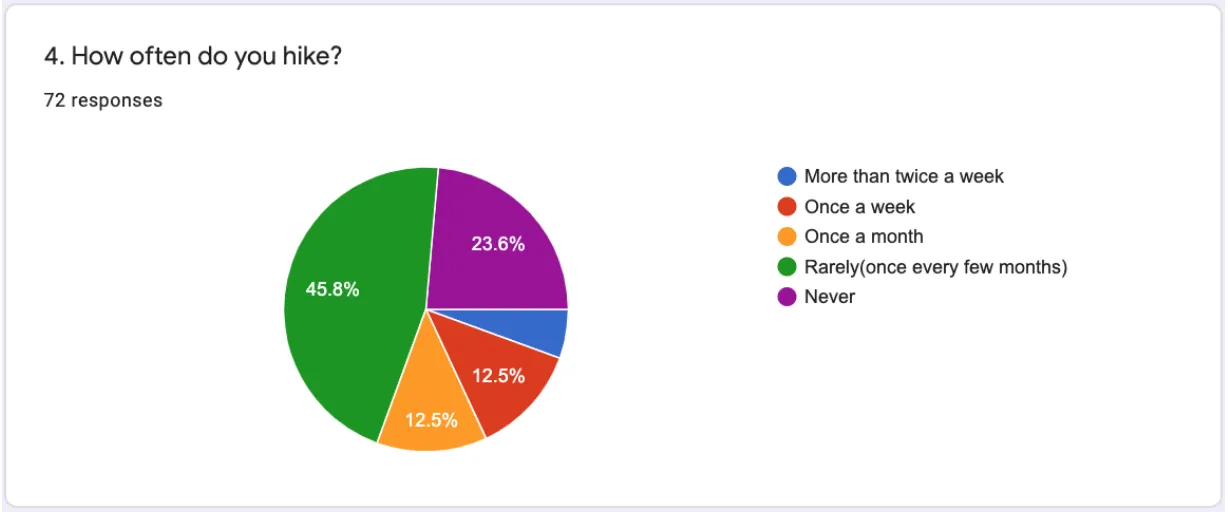
User Survey
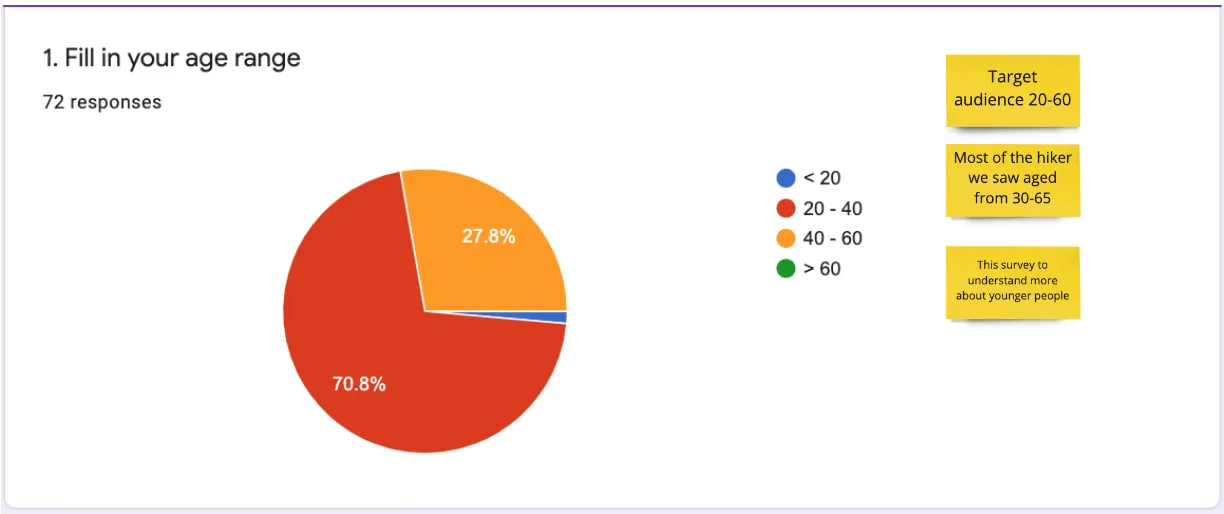
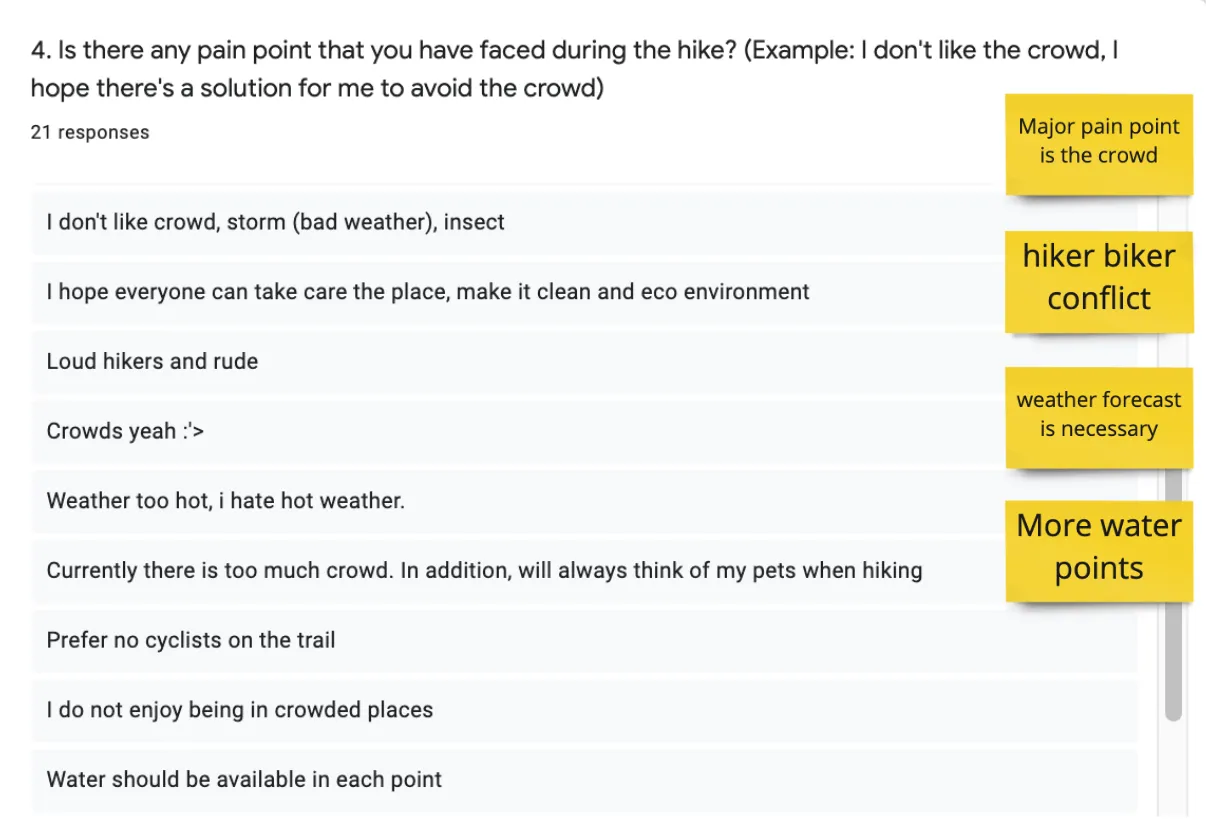
To understand more about the audience, I worked with Dhanya and Varshitha on designing a survey. The survey objective is to learn more about user's hiking habits, experiences and their needs nowadays. These are some of the results that we’ve gathered from 73 users and the insights that we’ve noted down.
Many of them prefer to hike with a friend and don't mind using their phones during the hike. Through the interview and my observation on the trail, I found out that companionship is something very important to hikers. Sometimes it’s the vital criteria impacting the decision of going to Rail Corridor.









User Persona
Based on the survey results, I created a user persona for the Rail Corridor app.

Mindy Tan, 24 y.o
“I only have free time on weekends”
- Singaporean
- Female
- Single
Ambivert
Friendly
Fastidious
Open-minded
Bio
Mindy's work involves staying glued to the computer for more than 10 hours a day, which is not good for her health physically and mentally. Hence, she'd love to find a natural setting where she can train her health and spend her time relaxing with friends on the weekends.
User Environment
Mindy has got to deal with a lot of people everyday.
Home space
Office space
Solo worker
Collaborator
Mobile
Desktop
Goal
- Wants to have a trip to Rail Corridor with her friends
- Wants to learn more information about this ecological trail
- Wants to improve her physical health
Psychographics
Mindy is an ambivert. She would love to spend time hanging and discover around with her friends or family. Companionship is very important to her
Extrovert
Introvert
Venturesome
Unadventurous
Active
Passive
Creative
Analytical
Pain Points
Mindy is an ambivert. She would love to spend time hanging and discover around with her friends or family. Companionship is very important to her
Frustration
- Doesn’t like if the trail is too sunny
- Doesn’t like if the trail is too packed
- Doesn’t like if anything thing goes out of the plan
- Doesn’t like to read a jungle of words
Favorite Brands



Social Channels



Ideation & Solutions
Current pain-points that the user are facing:
- Difficulty in navigating their journey
- Difficulty in acknowledging important information
- Not motivated to be engaged in physical activity
- Not motivated to learn more information about nature and heritage of the trail
“How Might We” Statements
- How might we help the user plan out a trip so that we can save their time?
- How might we encourage the user to hike more so that they can improve their health?
- How might we encourage them to explore more information about the trail so that eventually Rail Corridor will be more familiar to people?
- How might we inform all of the important information to our visitor before and during their trip so that they can avoid bad experience that could happen?
- How might we provide the user information about the amenities around each access points so that they can navigate easier?
- How might we encourage the user to share more their thoughts and feeling about the trail so that we could help them enhance the user experience more?
- How might we promote information about nature, wildlife and heritage of the Rail Corridor?
- How might we provide crowd level information for the user so that they can plan their journey easier?
- How might we design a new platform so that NParks can manage the numbers of visitor, have more insights about them and gather more feedback about their users?
- How might we help the user to estimate the time & distance for their trip?
- How might we provide our visitor information about weather, humility forecast so that they can plan their trip better?
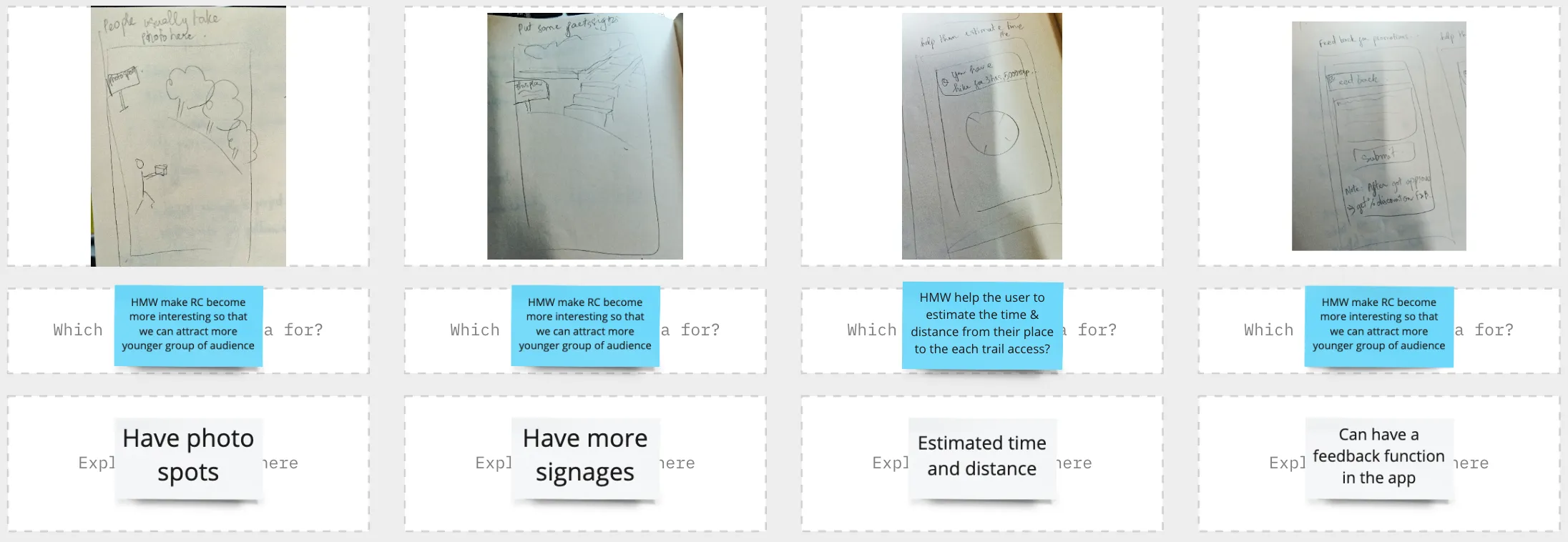
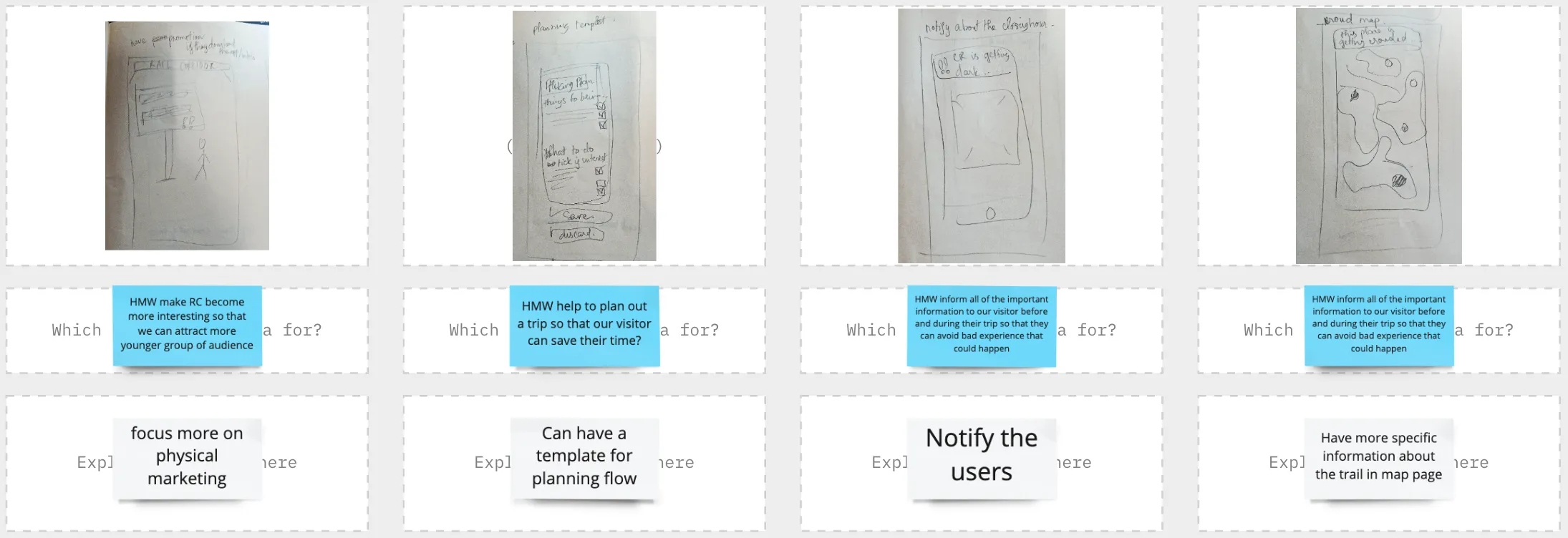
Crazy 8


Suggested Solution
My objective includes:
- Enhancing user experience in their journey
- Attracting more people to the Rail Corridor
- Motivating people to hike, cycle or jog more
- Providing people information about nature and heritage of the Rail Corridor
My suggested solution is to create a platform that could:
- Help the user plan ahead their journey at Rail Corridor
- Provide important information about the trail
- Help them navigate during the trail and around access points
- Gamify their journey at Rail Corridor
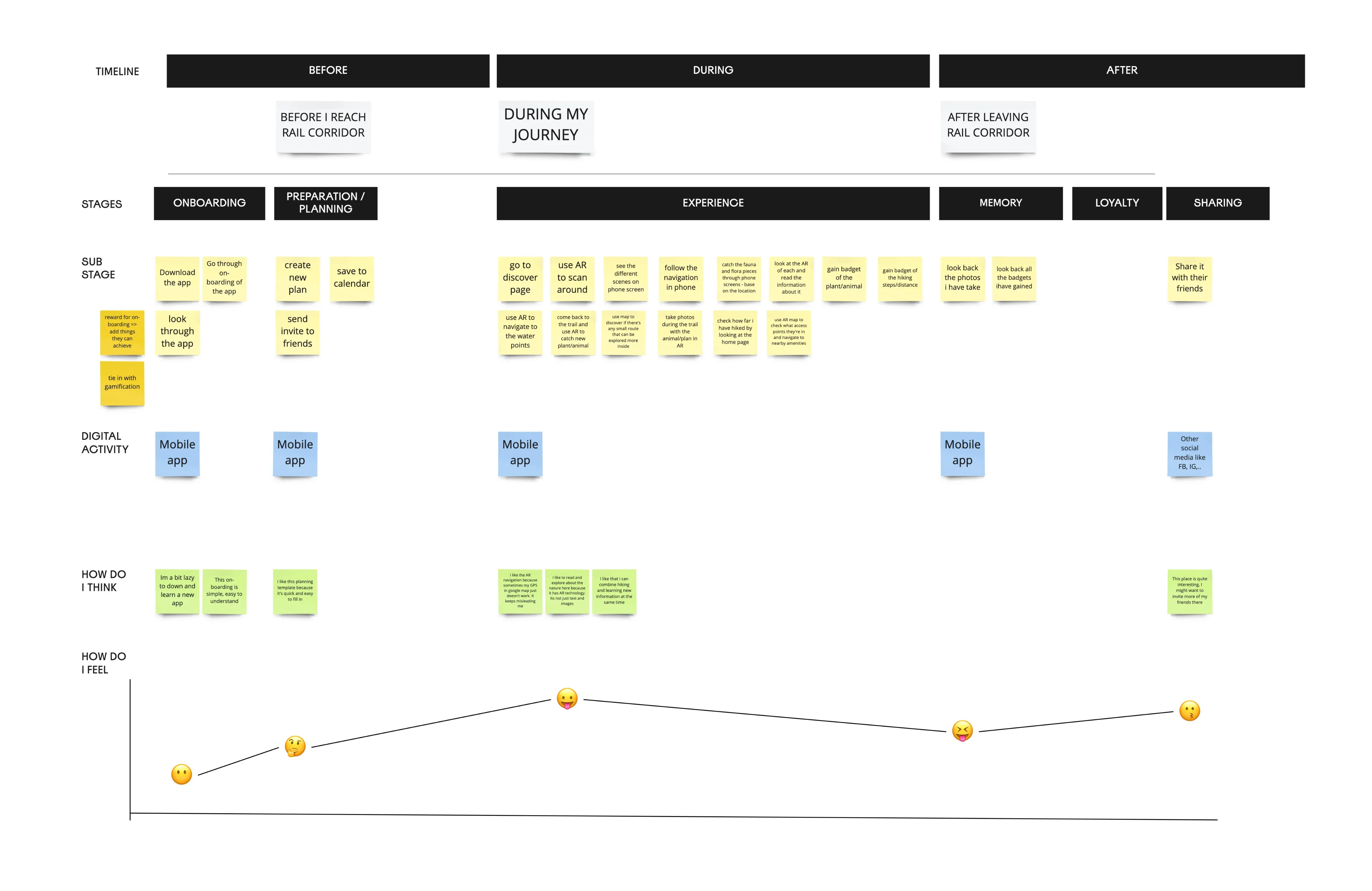
User Journey

Service Design Blueprint
From the user journey, I expanded it out and created a service design blueprint to enhance the users’s experience to the Rail Corridor
From the user journey, I expanded it out and created a service design blueprint to enhance the users’s experience to the Rail Corridor
URL: https://www.figma.com/file/FelxN0FNxkwIUPA8ywEebl/RCSG?node-id=101%3A2843

Design Ideas
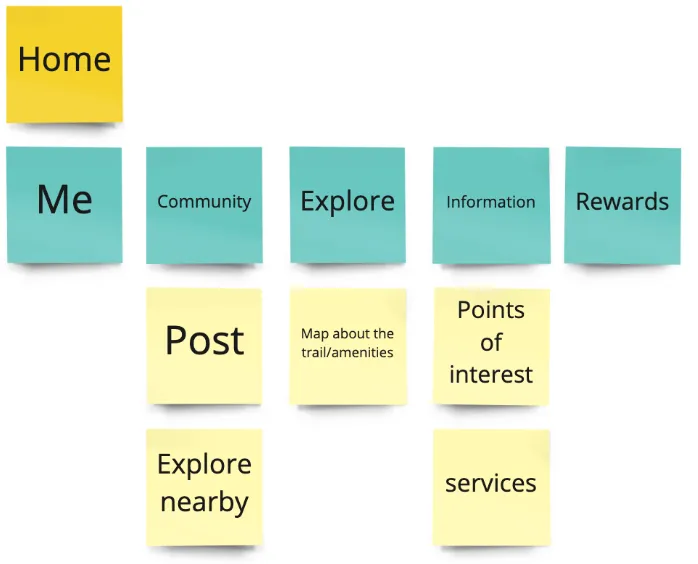
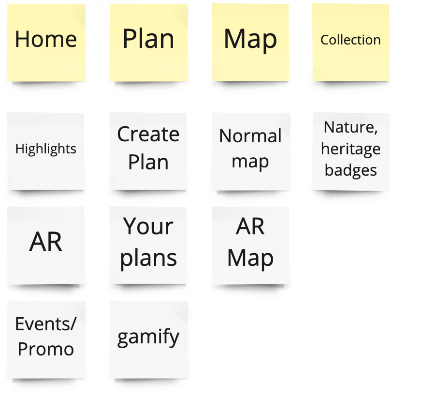
Information Architecture
This is my information architecture for the app:


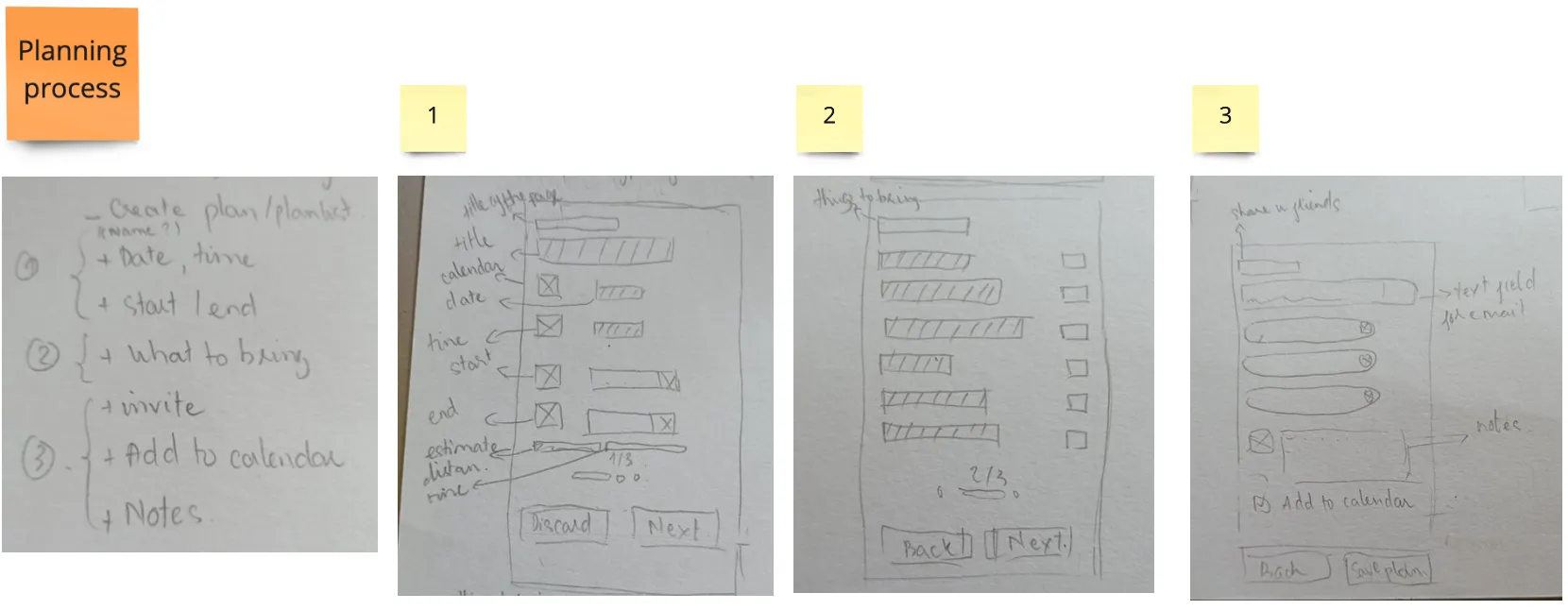
Planning process


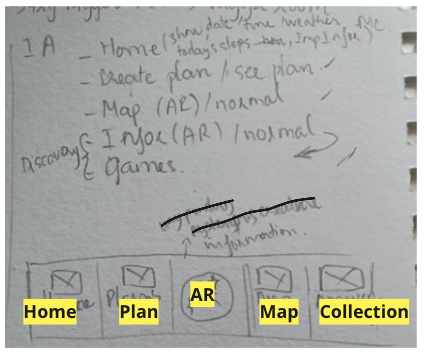
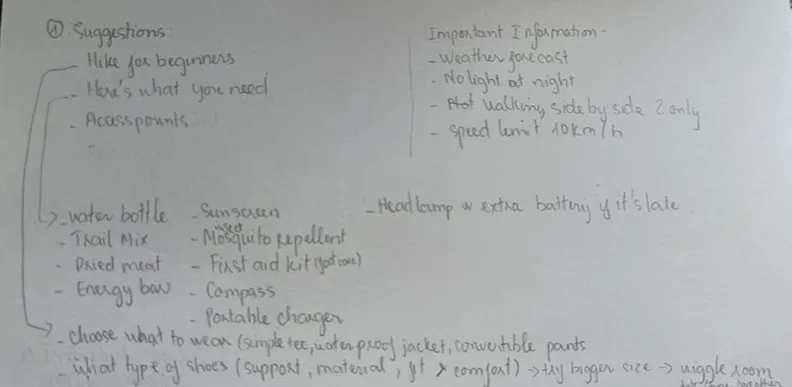
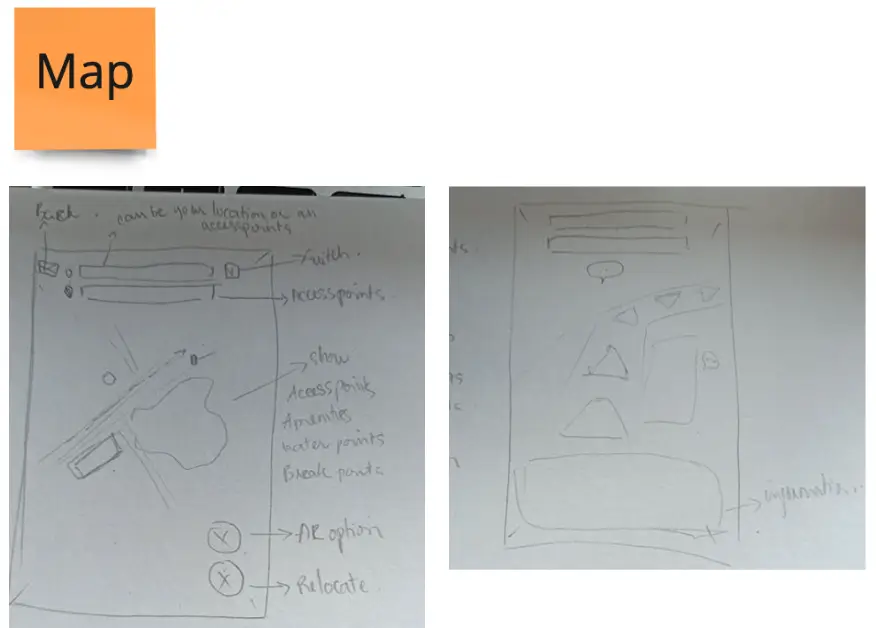
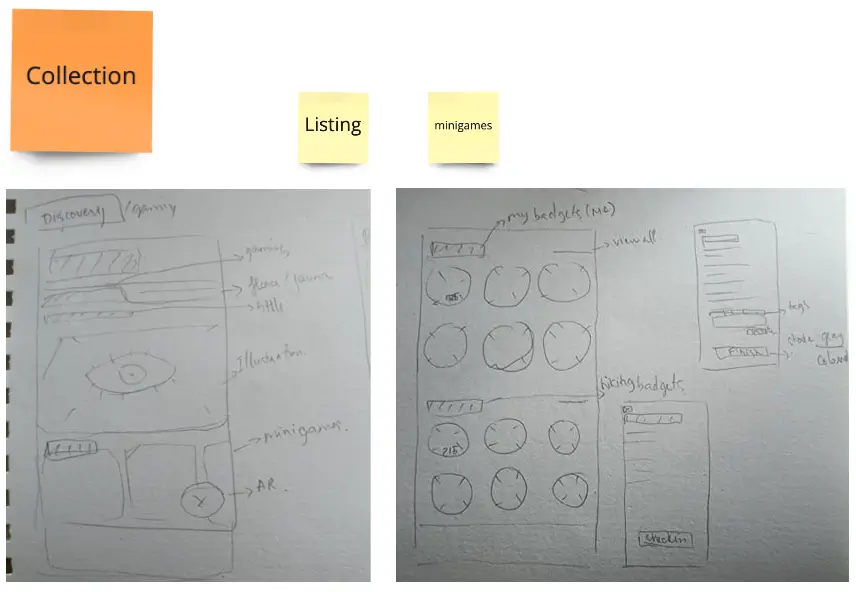
Sketches
These are some of my sketches for the app:


Design Rationale
Youth, energy, and friendliness are the key visuals of this app.
Style
Main color scheme
Green is the primary color of Nparks. It also typically symbolizes nature and tranquility. Other common associations with the color green are money, luck, health, and environmental awareness.
Bright neon green is associated with vitality and excitement. That also brings more energy and match with my target audience - the youth of Singapore.
Neutral color scheme
Notification and warning
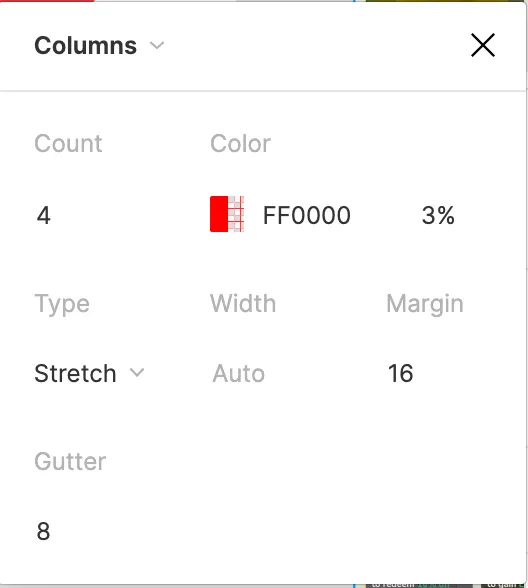
Layout grid system
- Columns: 4
- Margin: 16px
- Gutter: 8px

Text
Typeface: Nunito
I chose Nunito to be the main typeface is because it’s well balanced and highly-readable. Moreover, it also looks friendly with the round cap strokes and communicates a heightened sense of warmth.
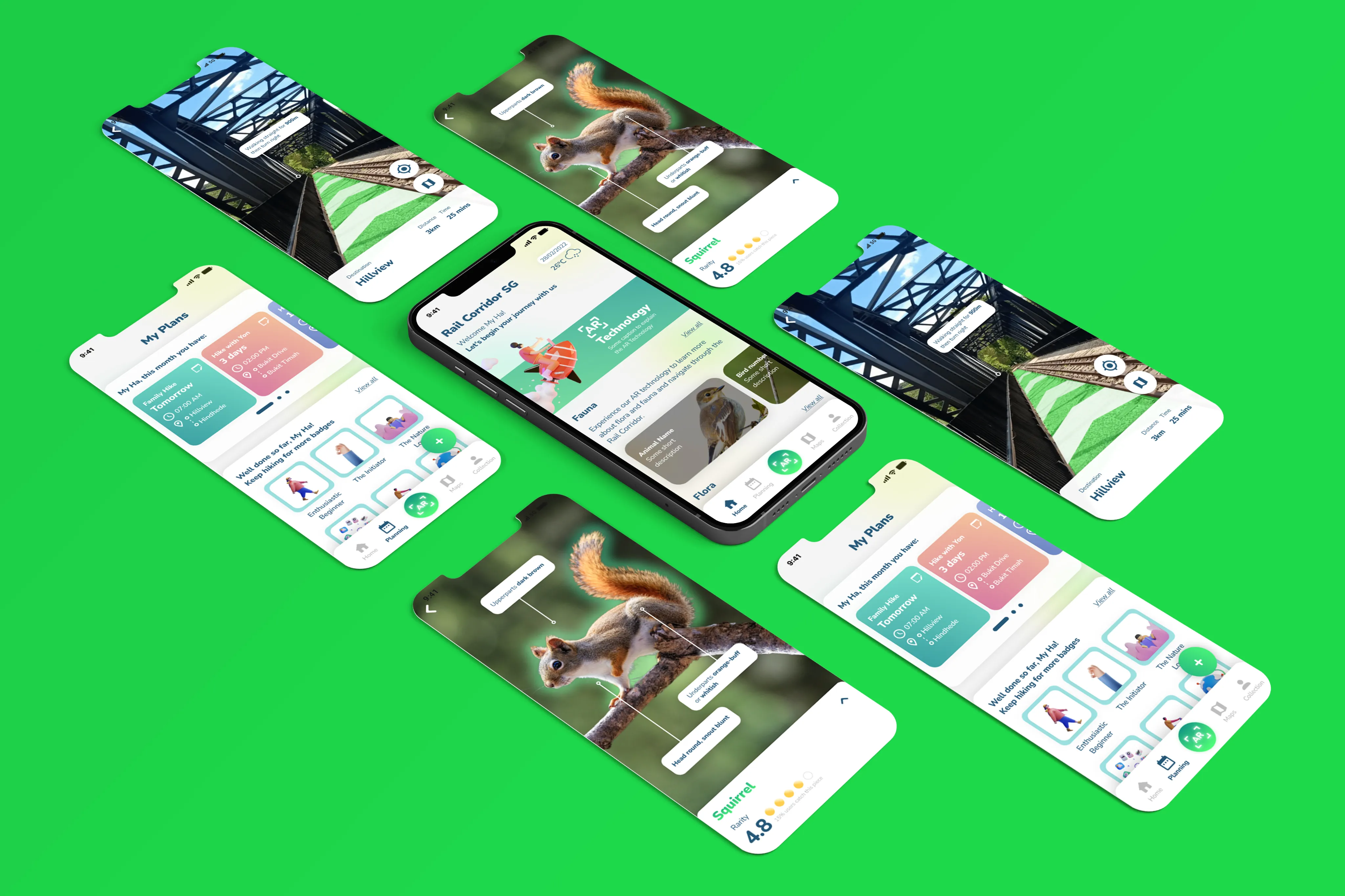
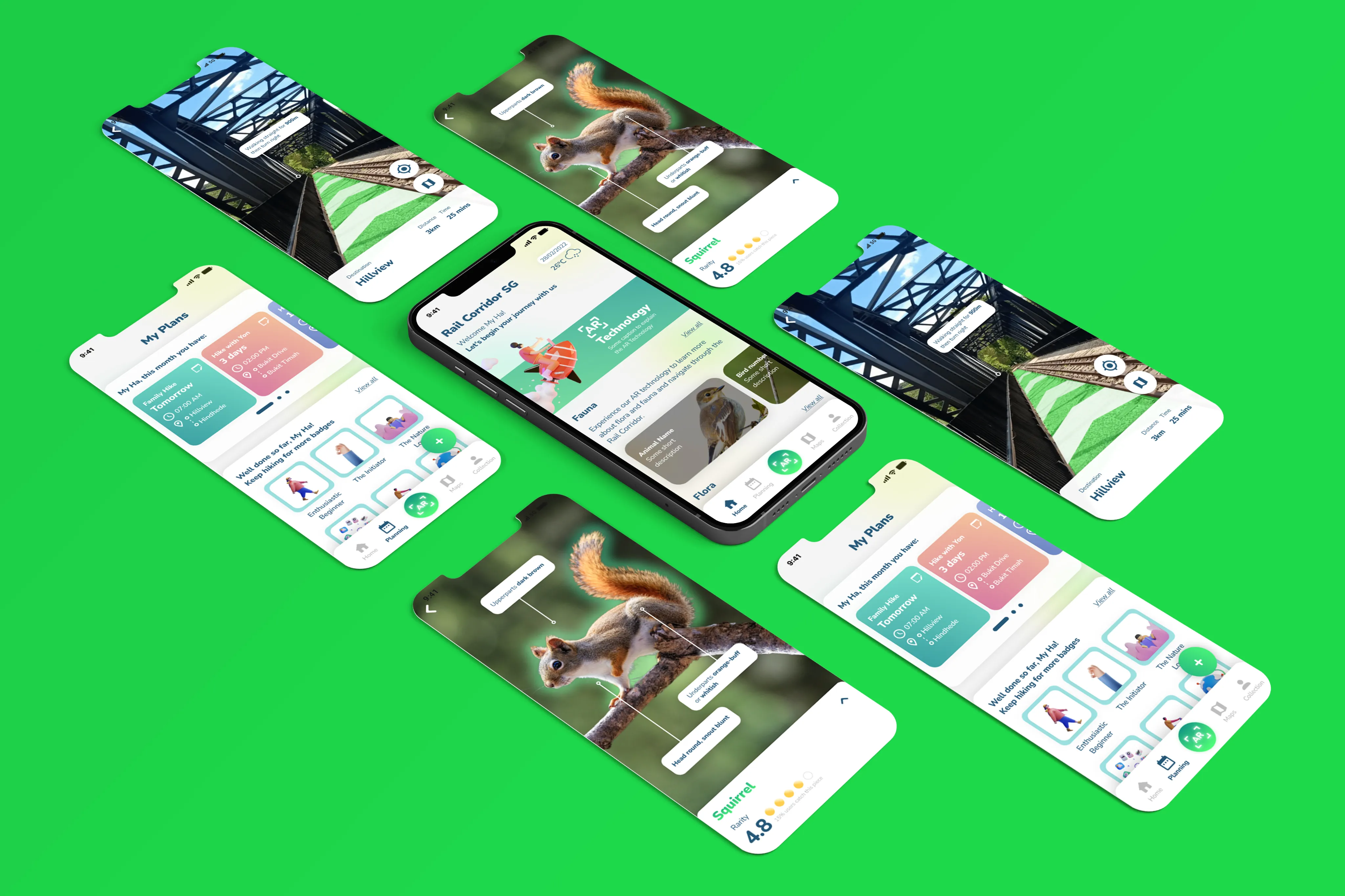
Prototype

Click here to see the full prototype
URL: https://www.figma.com/file/FelxN0FNxkwIUPA8ywEebl/RCSG?node-id=0%3A1
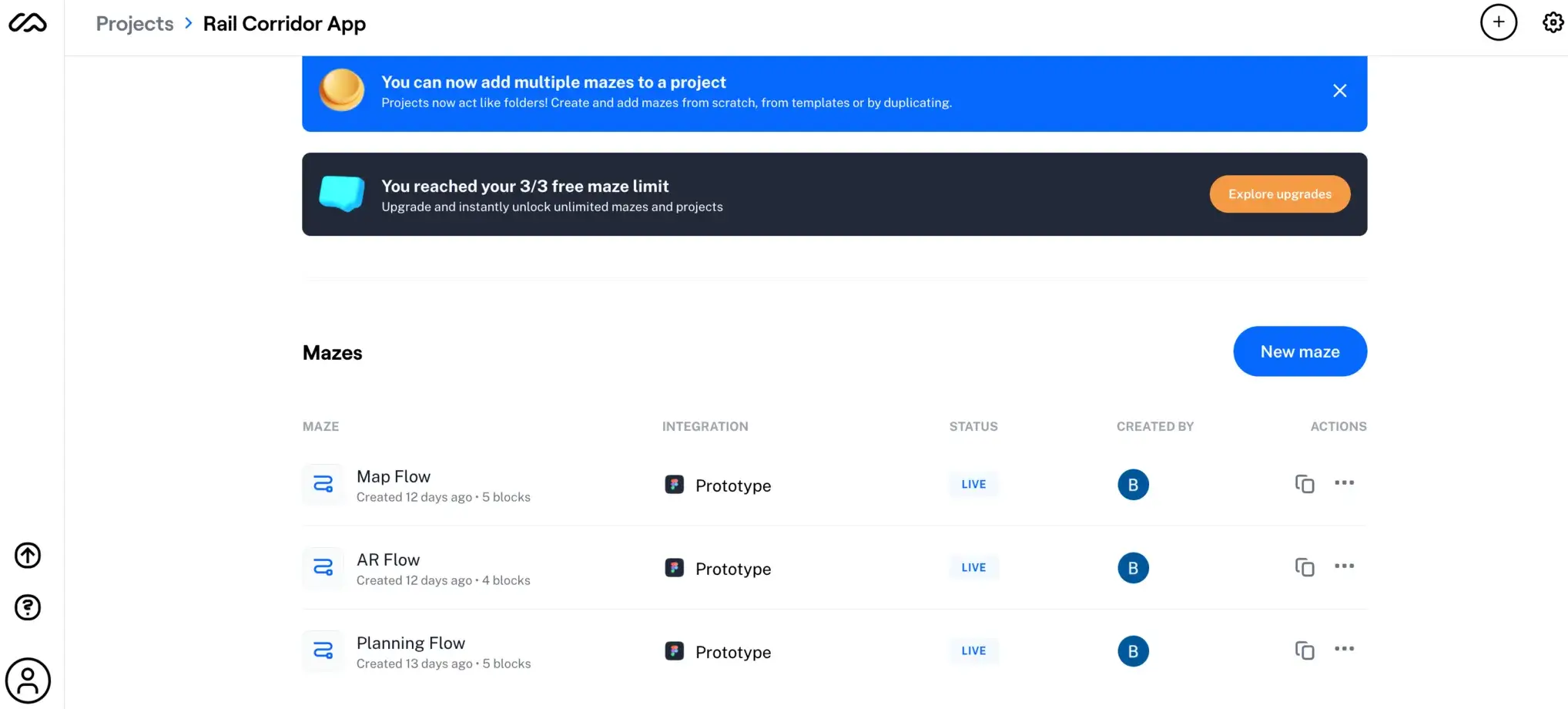
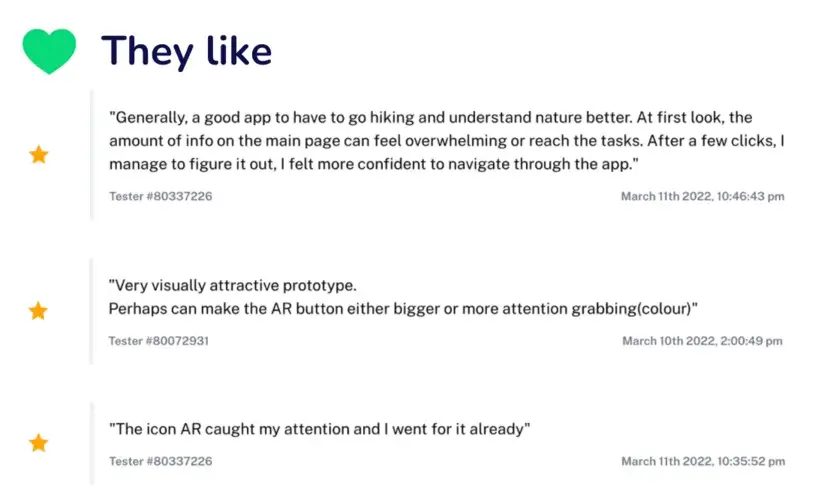
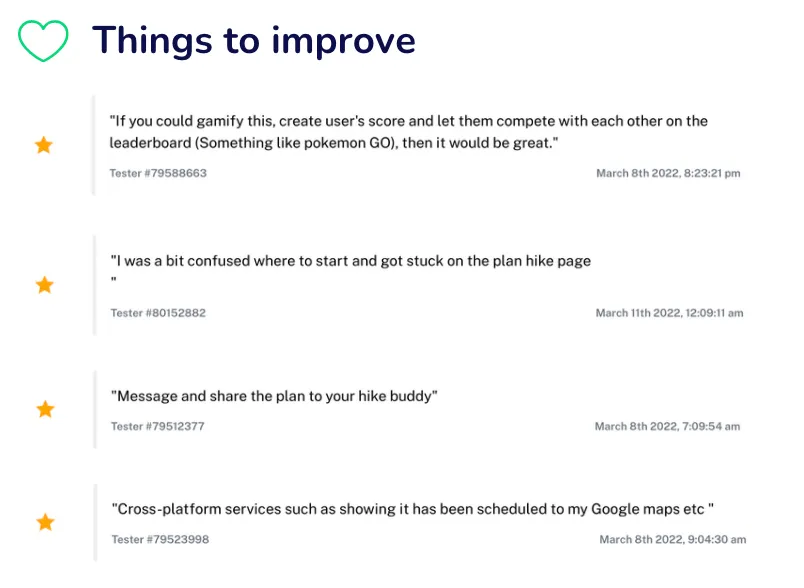
Usability Testing
I used maze and set up the usability testing for the 3 main flows on 37 users:
- Planning flow
- Navigating flow
- Gamify AR flow

Here are some of the important insights that I have gathered:


Metrics of success
Most of them could finish the flow directly and indirectly. Some of them dropped because the platform was a bit laggy for mobile phone. This could be because the prototype file is quite large.
The following metrics can be used to evaluate success:
- The user spends less time planning their journey to Rail Corridor
- During their journey, the user does not need to use other applications
- Number of the badges have been gained by the users
In fact that after using the app I have saved my time for planning my journey to the Rail Corridor from 20 minutes to less than 2 minutes.
Other Marketing Collaterals Add-On
Marketing Campaign
Some of the marketing campaign to promote the trail:
- Banners
- Posters
- Advertisement

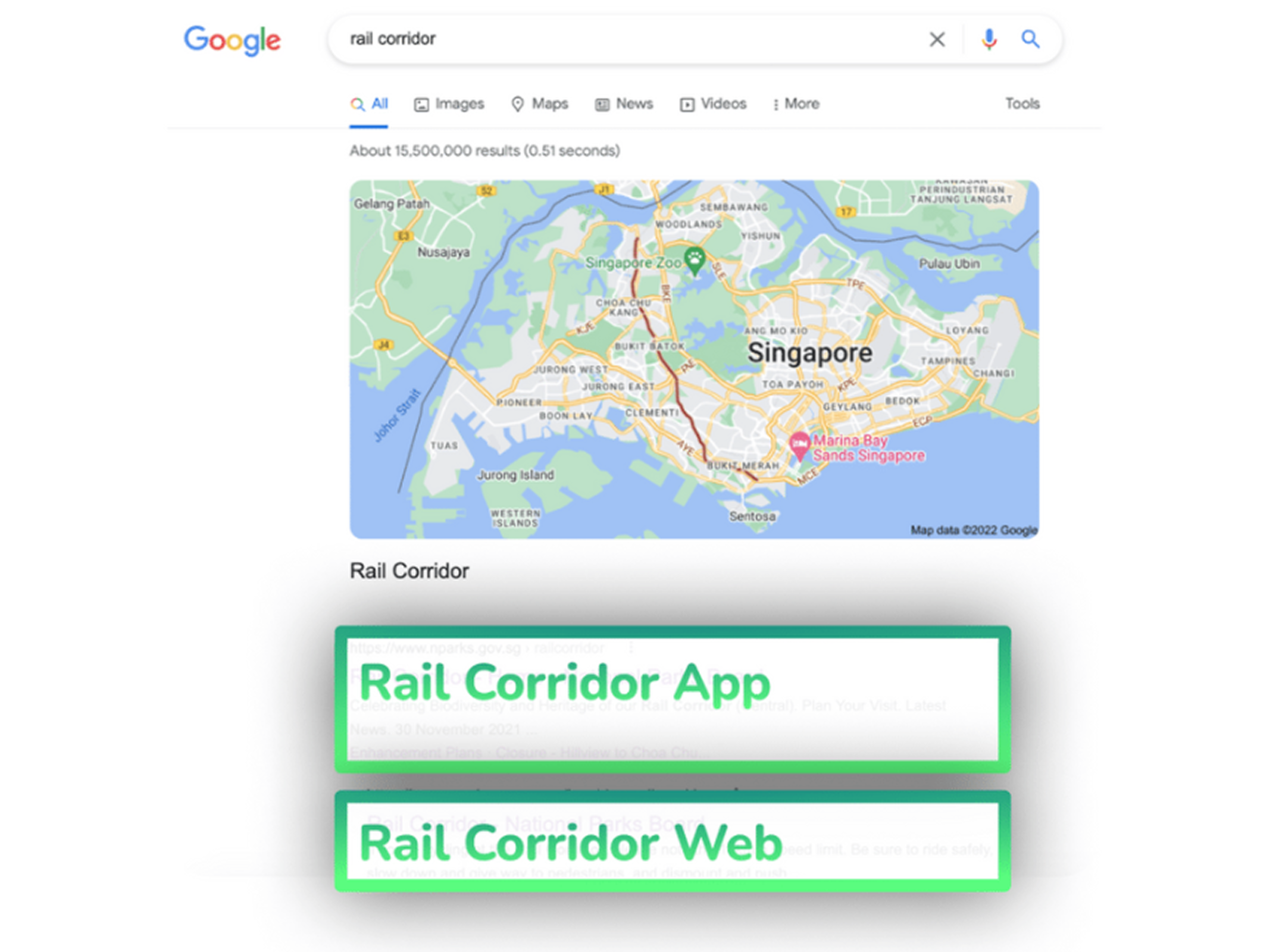
SEO Campaign
Well-defined plan to get noticed by search engines to win better positions

Landing Page
A landing site to promote the trail as well as the mobile app for Rail Corridor

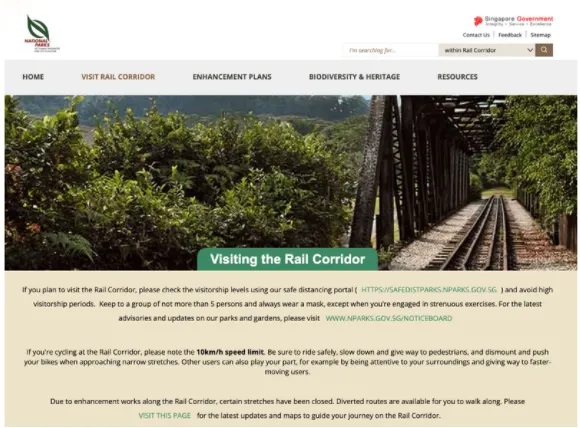
Current website of Rail Corridor


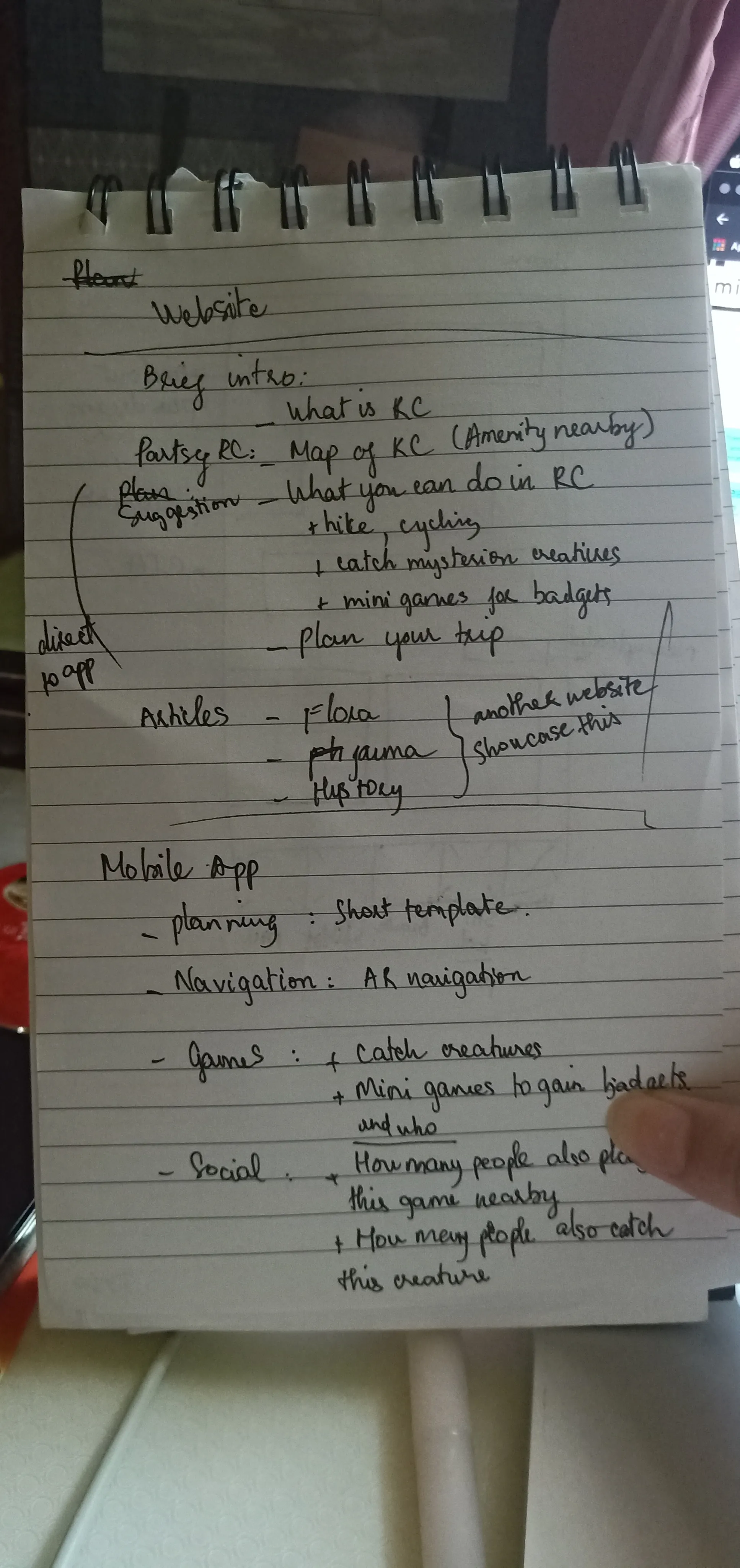
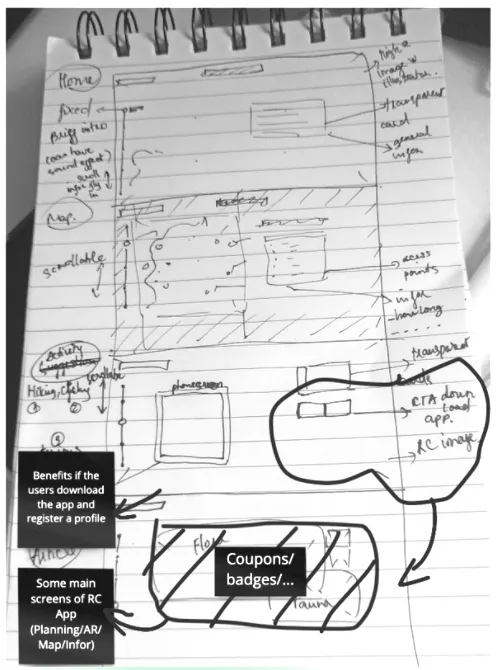
Ideas for landing page
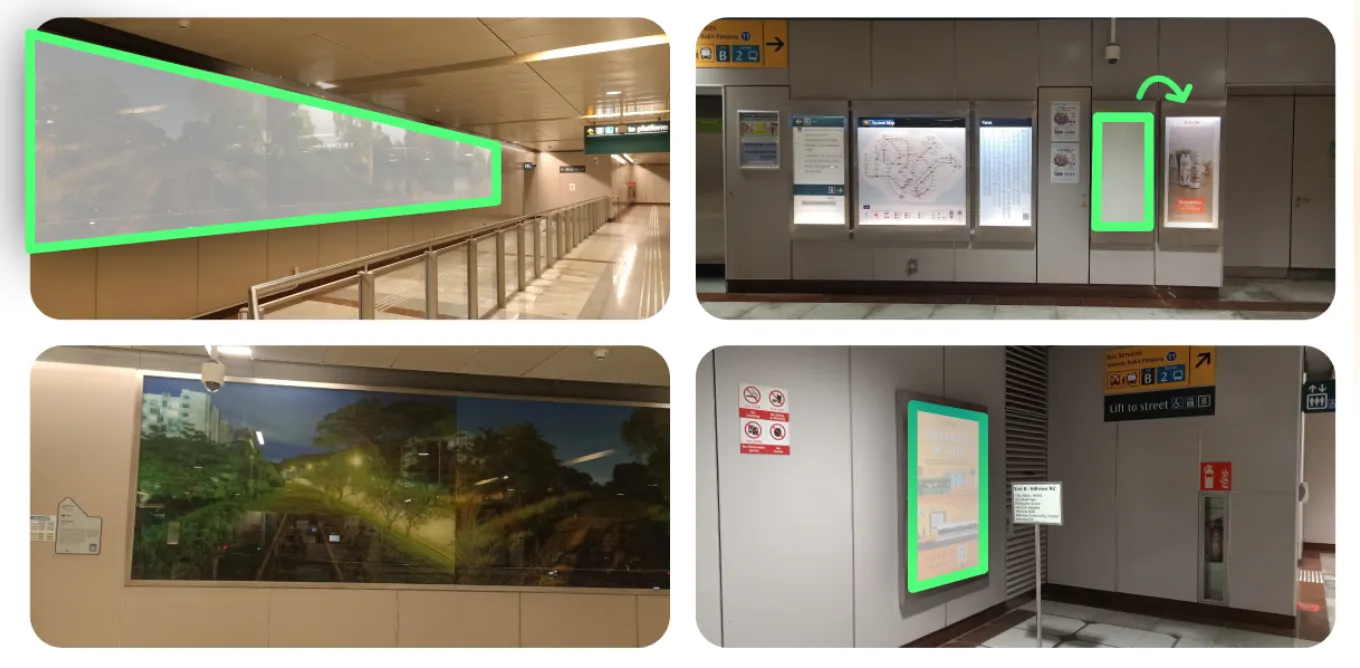
Physical Signages
Physical signage provides navigating guidance to the trail

Promotional Video
URL: https://drive.google.com/file/d/1amFQdCLtZYdB5ma71hxWzGlN-bQCzdEB/view?usp=sharing
Conclusion
Project Summary
Based on the brief, I have proposed a design solution that could improve the experience of visitors coming to Rail Corridor by helping them plan their journey, navigate during the trip, and provide information about the trail's history and nature. The design solution includes the entire service design blueprint. This required me to conduct client research, user research, topic research, and trend research. Some research about Nparks — Dhanya, Varshitha and I work together and share insights with each other as I stated in each part. Rest of the work related to solution and ideation was done by me.
Challenges
I found the process design blueprint and project management skills to be the two most difficult challenges during this project. In order to come up with a service design blueprint, I had to think about the entire process of service delivery, by listing all the activities that happen at each stage, performed by the different roles involved. Following every deadline on my project management was essential to completing everything on time. Ultimately, these two challenges are also the most valuable lessons I have learned from this module project and I believe this will help me a lot in my career later on.
Moving ahead
The valuable skills and knowledge I have gained from this project will be included in my portfolio to show potential employers. I will also propose this design solution to Nparks as we promised with them earlier. Besides this, I will spend time to learn more about service design blueprint in different industry as well. Keep learning and learning is my life-long guideline. My goal is to improve myself - just as we keep improving the user experience - never remain at the same level.
Other Projects
Ready to Craft User-Centric Solutions Together?
Website designed and owned by Myha
Developed by Huy Le & Ho & Quan